안내
여기 나오는 내용은 유니티 쉐이더 스타트업에 나오는 예제를 최신 URP에 맞추어 예제를 번역한 내용입니다.
때문에 이론적 내용이 상당히 간략하거나 예제에 대한 설명도 축약되어 있기 때문에,
책과 같이 보시는 것을 추천하는 바입니다.
그럼 이쯤해서 이론은 지겨우니, 책에 나온 예제를 이용해서 실습해 봅시다
몇 페이지더라..? 여하간 초반 예제예요 '불 만들기 예제' 의 URP 버전을 실습해 보기로 하죠!
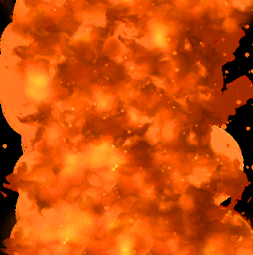
일단 아래 두 이미지가 있다고 해 둡시다 .. 이건 책에 나오는 예제인데.. 새로 만들기 귀찮아서 계속 쓰고 있는데...


에.. 책에 있지만..
이번에는 특별히 그냥 드리겠습니다. 출판사 사장님한테는 비밀 ... 쉿 비밀로 하기로 해요

후후 앞으로도 반응좋으면 슬쩍슬쩍 드릴께요 하긴 저게 몇 년째 쓰고 있는 예제냐 .. 좀 바꿔야 하는데 게을러서..
자 이걸로 UV 를 이용한 예제를 만들어 보도록 하죠. 불 만들기예요 불. 책 보신 분은 첨에 볼 수 있는 그거.
책 보신 분을 기준으로 설명하는거라고 계속 말해 왔으니까, 이론 설명은 최대한 줄일께요. 이론은 책에 있는 그대로입니다.
1. 기본적인 불 만들기
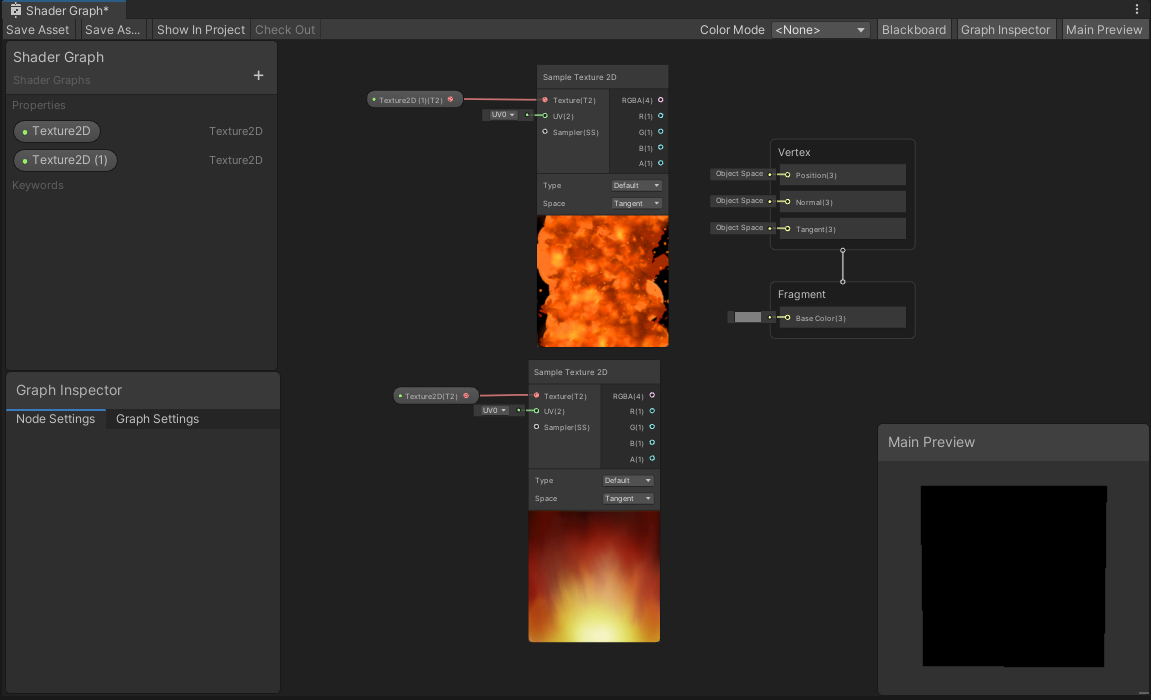
일단 텍스쳐를 불러들여보지요. 이건 뭐 쉽지요 이젠?
두 텍스쳐를 다 불러봤습니다.

일단 아래에 있는 텍스쳐 - 첫 번째 텍스쳐라고 하기로 하죠 -
를 출력에 연결해 보죠.

흠 근데 사실 이 텍스쳐 알파가 있거든요, 아직 이르지만 알파를 가동시켜 보도록 하죠.
알파 단원은 한 - 참 멀었지만 뭐 ... 지금 해도 문제는 .. 없겠죠
근데 일단, 출력노드에 알파가 없네요? 이래서야? 하 곤란하죠. 뭐야 왜 알파가 없어.
자 그럴때는 이렇게.
일단 알파를 활성화 해 줍시다
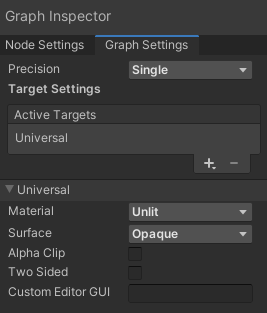
그래프 인스펙터의 그래프 셋팅을 보면 - 여기가 이 셰이더 그래프의 총괄 옵션 부분이예요 -
Surface 가 Opaque로 되어 있는 것을 볼 수 있습니다.
Opaque는 일단 알파가 전 - 혀 먹지 않는 모드예요. 이래서 알파가 없었던 거죠


여기를.. 알파가 먹는 Transparent로 바꾸어 줍시다.
Blend는 다른걸 사용해도 되지만, 잘 모르겠다면 그냥 Alpha로 두기로.
그럼 Fragment노드에 Alpha가 뿅 생성되는걸 볼 수 있습니다.
즉 Transparnet 셰이더가 되면 알파가 입력 가능한 거예요
가끔 이럴때 '왜 그래요?' 라고 생각하는 아티스트분들이 있을 수 있는데요, 알아요 저도 그랬으니까. 왜 저런 이름인지 왜 저기만 반투명인지 이해가 안돼서 진도가 안나가곤 했었으니까. 후후
근데, 지금은 이렇게 알면 돼요. 누가 나한테도 이렇게 말해줬었다면 그렇게 힘들지 않았을텐데.
"그렇게 누군가가 정한 거예요"

자 알파를 열었으면, 텍스쳐의 A를 출력의 A에 연결해 줍시다. 제대로 했다면, 알파가 뚫린것을 볼 수 있습니다. 예에이

요렇게, 알파가 가동되게 만들고, 알파를 연결해 주면 포함된 알파에 따라 동작하는 거예요
좋아요 알파는 동작하게 되었으니 마찬가지 방법으로 , 첫 번째 텍스쳐를 연결 해체하고 두 번째 텍스쳐를 연결해서 확인해 봅시다

두 번째 텍스쳐도 알파가 잘 나오네요

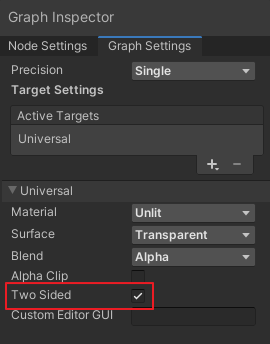
2 Side를 켜 줍시다
아차참, 2side도 켜주는게 좋을거예요. 뒷면이 안보이니까!
켜주면 뒷면이 보일거예요


흘러가게 해 봅시다.
그럼, 두 번째 텍스쳐는 위로로 흘러가게 해 줍시다. 저게, 흘러가도 자연스럽게 연결되는 텍스쳐거든요.
위로.. 니까 -Y 쪽이죠? 해보세요 . 요건 퀴즈니까 일단 숨김.

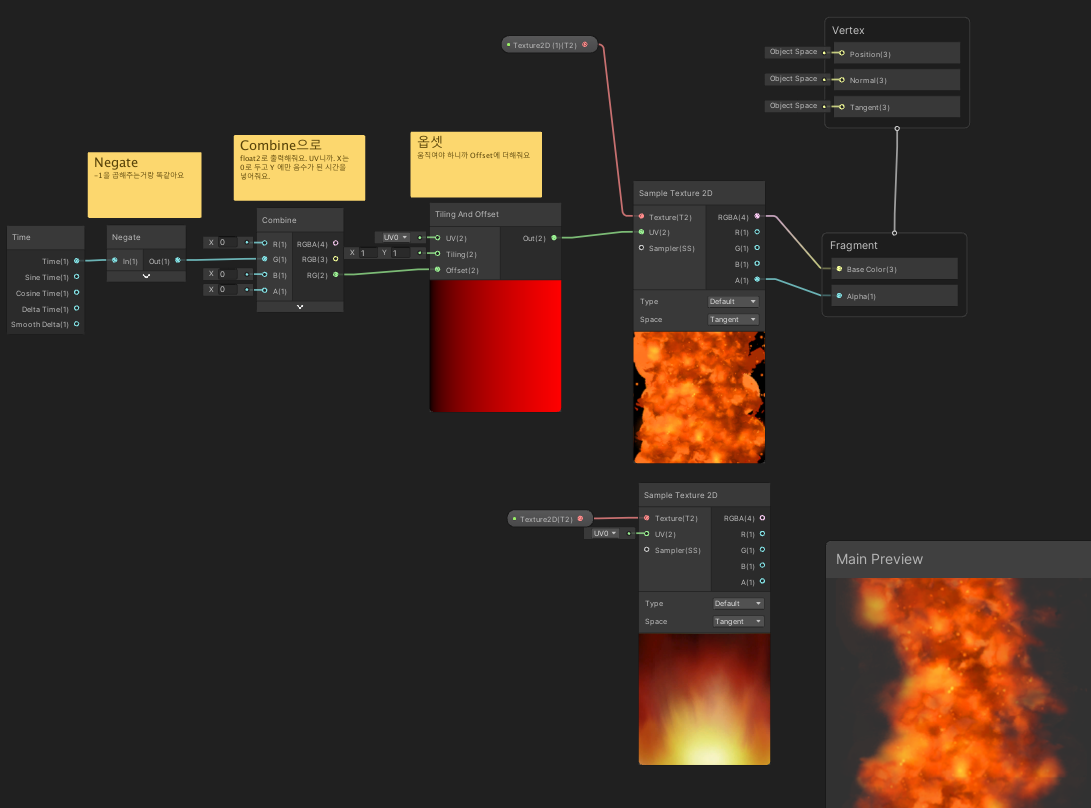
이겁니다 정답은. 이론은 책을 참고하세요

일단 타일링&옵셋 노트부터 연결하고, Offset의 Y 부분을 만져보는 것 부터 시작해 보시면 돼요. 차근차근.
자세한 설명은 역시 책에.. 후후후 장사꾼의 마인드다..

합쳐봅시다
이제 안 흘러가는 A와 흘러가는 B를 곱해서 불을 완성해 봅시다
곱하면 되는거라 간단. RGB끼리 곱하고 A 끼리 곱해서 출력해 봅시다.
이러면 저렴한 첫 번째 불이 되었습니다.

알아요 퀄리티는 그냥 그렇죠. 그래도 작게 보면 괜찮아요. 빌보드로 만들어서 해도 좋고.
2. 불 만들기 두 번째
이번에는 두 번째 불만들기 방법입니다. 책에 나와있는, UV를 구겨서 불을 만드는 방법을 셰이더그래프로 해 봅시다
여기서 필요한 파일은 여기 있습니다.
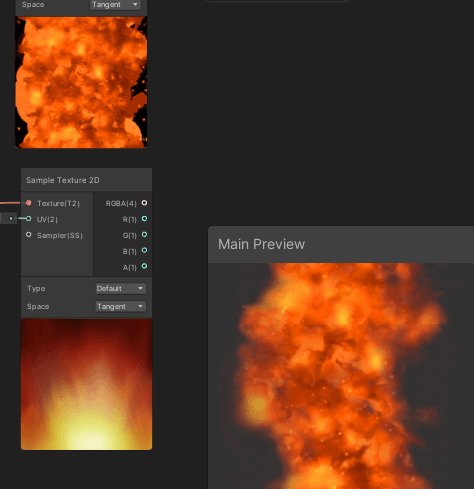
자 이걸로 , 일단 텍스쳐를 불러들이는 것 부터 시작해 보죠.

일단 불 이미지가 알파로 나오게 만들었습니다. 물론 움직이진 않지요.
이제 움직이게 해 줍시다
역시 이론은 책을 참고하세요

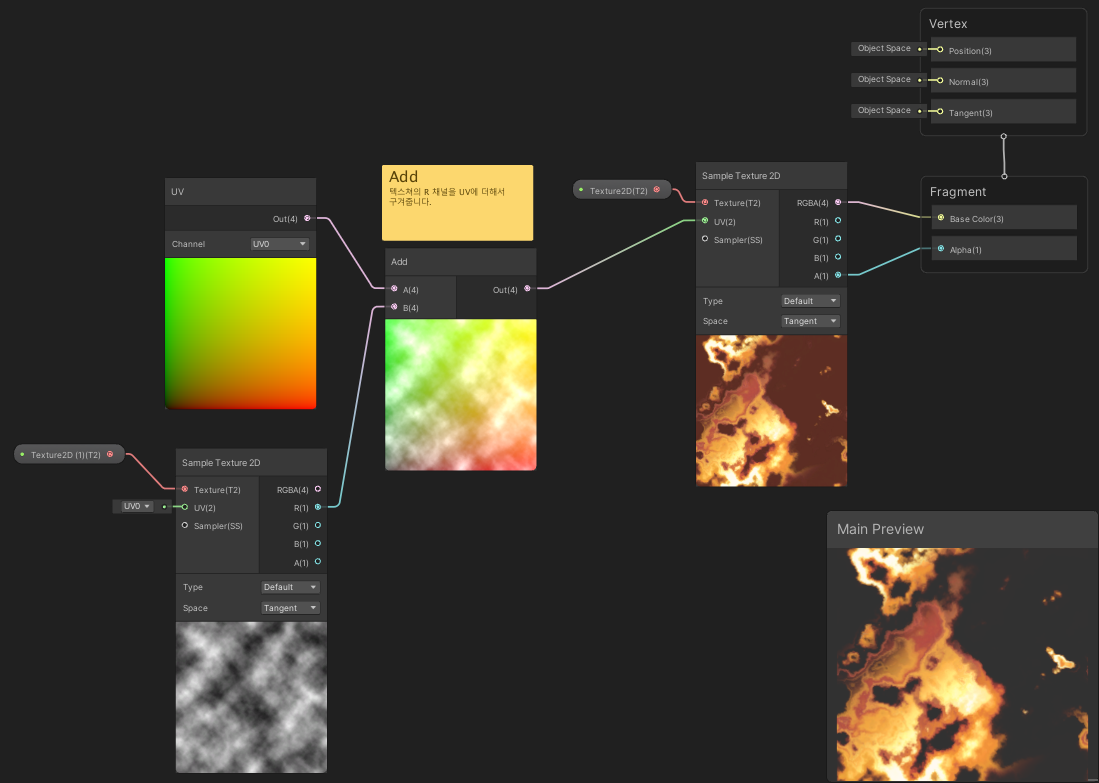
자 일단 이렇게 구겨줍니다. UV에 텍스쳐를 더해준거예요. 0~1 까지 구겨주니 굉장히 많이 구겨졌네요. 너무 많이 구겨진듯. 좀 줄여줍시다. 1/4 정도면 어떨까요? 0.25를 곱해주면 되겠죠

확실히 좀 나아졌습니다.
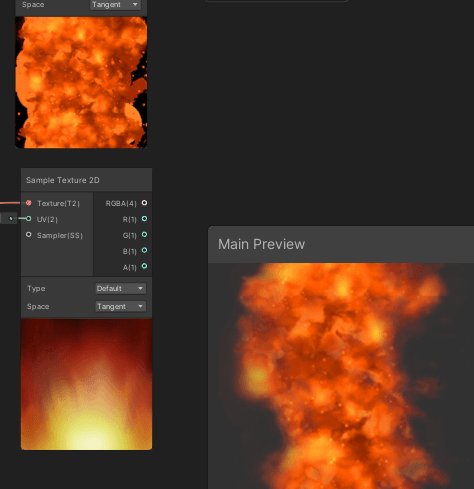
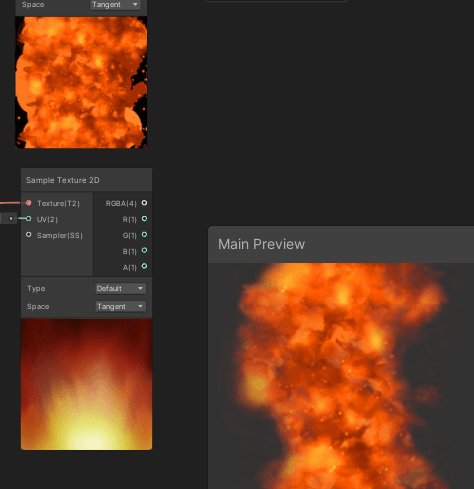
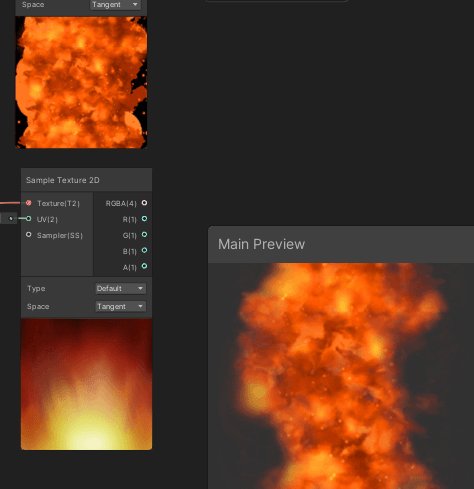
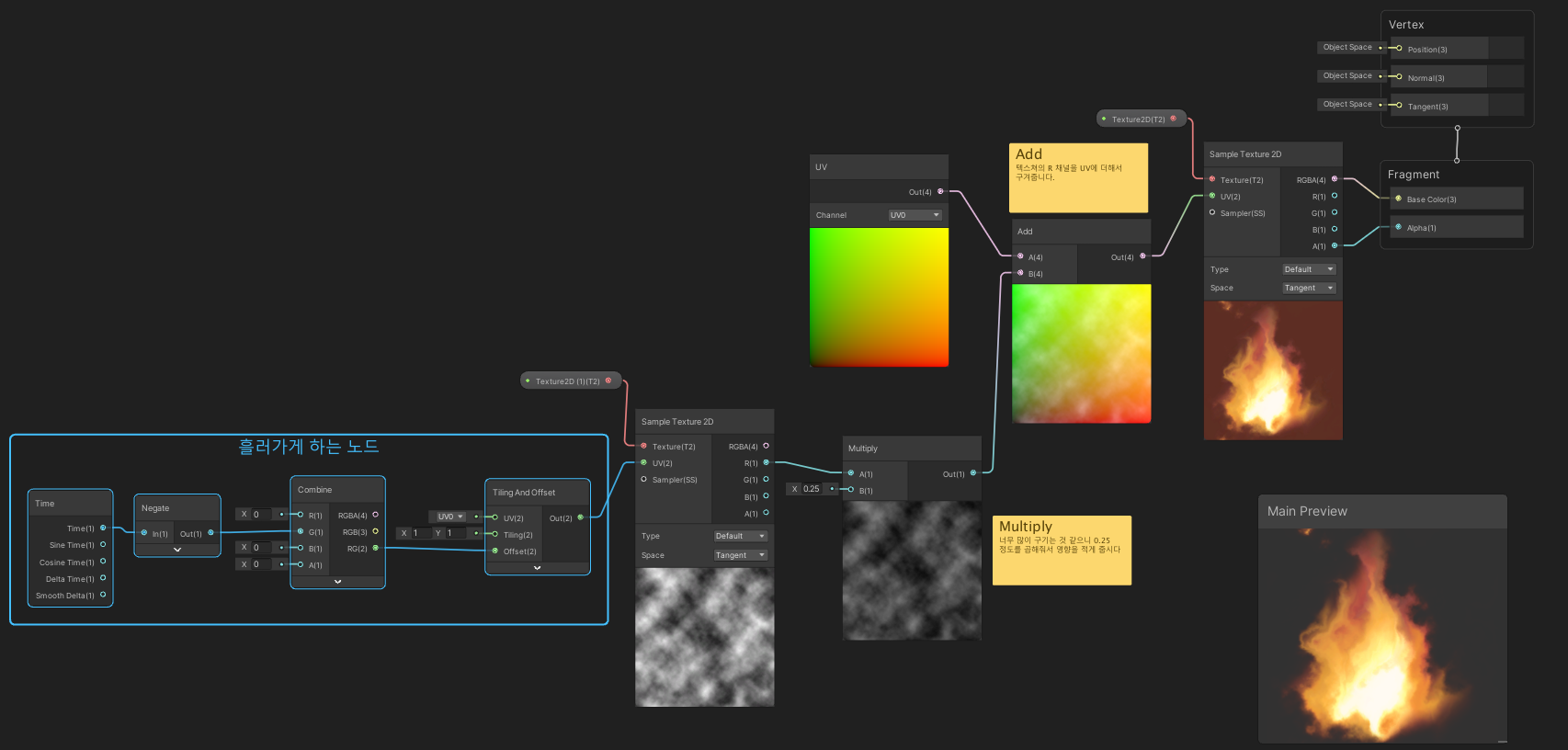
이제 저 노이즈를 위로 흘러가게 하면, 불을 구기면서 위로 올라갈 겁니다.
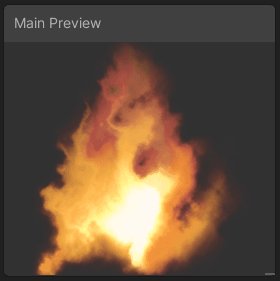
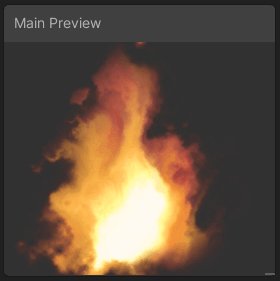
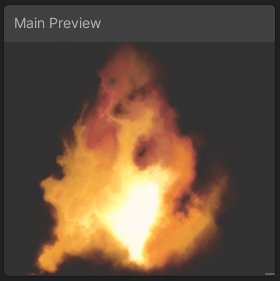
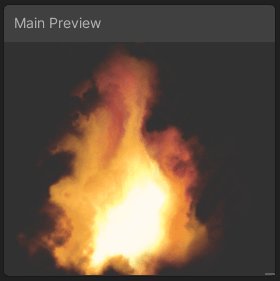
이렇게 말이죠


짜잔.

위에 보면 불이 힐끗힐끗 넘어가서 보이는 느낌으로 보이는 것을 알 수 있습니다. 뭔가 불 찌꺼기?
이게 왜 나타나는지 이유를 생각해 보시고, 해결책을 제시하거나 직접 해결해 보세요! 과제임
위에서는 설명하지 않았지만, 그리고 사실 큰 문제는 없지만, 감마 리니어 설정이 틀린게 있습니다. 뭘까요? 알아 맞추면 크게 칭찬해 드리겠습니다. :)
일단 여기까지의 셰이더 파일은 이거입니다
자 오늘도 힘내서 화이팅!!

블로그 주인장에게 커피값을 후원할 수 있습니다!






댓글