UV라... 여기서는 이론 설명이 조금 들어가게 되는데, 역시나 이론 설명 자세한건 책을 참고하시고요 (꾸준글)
책을 보신 분들은 UV 가 사실 이거라는거 다 알고 계시죠? 거럼요 을매나 좋은 책인데 당연히 알겠지 ( ...)

아참참, R,G,B 랑 X,Y,Z 는 사실 같은거다라는거 말씀드렸죠? 여기에 하나 더 U,V,W 도 같은 말이랍니다. 보통 UV만 쓰지만... 같은건데 어디에 쓰냐 따라서 이름이 다르고 막 이래

그리고 유니티에서 사용하는 방식은 왼쪽 아래가 float2(0,0) 오른쪽 위가 float2(1,1) 이라고도 책에서 얘기했었죠.
즉 아래같은 상황일때


버텍스에는 사실 이런 숫자가 들어가 있는 것이란 말이다... 뭐 그런 거였습니다. 책에 있어요 책에. 비엘북스 출판사 사장님 보고 계십니까.... 제가 이렇게 열심히 홍보하고 있습니다. . 사장님 솔직히 말해서요.. 애초에 출판사 이름이 좀 신경쓰였 ... 아니 아무것도 아닙니다 ...

UV는 어떻게 생겼나
그래요 뭐 UV는 숫자인가 봐요. 버텍스에 들어가 있고요. 그런가 보다 하는건데...
근데 뭐... UV 를 눈으로 봐야 .. 사람이 또 믿음이 가고 뭐 그러는거 아니겠어요? 우리가 또 그렇잖아요?
인간답지 않게 숫자로만 보면... 거 뭐 믿음이 가겠어요?

그래서 정말 UV가 조래조래 되어 있나 확인해 봅시다.
일단 이 그림을 보면 UV는 XY와 완전 동일한 건데 말입니다... (정말 동일)

여기서 U , 즉 X 만 생각해 보세요. 자 어서.
그럼 왼쪽은 0이고 오른쪽은 1이지요?

숫자는 색이니까, 이걸 색으로 나타내면 다음과 같겠군요

음 그래요 0 ~ 1의 그라데이션 모양으로 표현 가능하지요.
그라데이션 색이 왜이래? 너무 흰 쪽으로 치우친 것 같은데? 하시는 분은 감마가 어디감마 를 참고하시면 되겠습니다.
이제 UV 중에 V , 즉 XY 중에 Y 를 보지요

흠 이번엔 아래가 0이고 위가 1이네요?
즉 이번엔 그림으로 나타내면 이렇게

자 그럼 X와 Y가 이렇게 생겼다는거니깐...


X Y
이걸 각각 R , G 채널에 넣고, B는 0으로 넣는다면

이런 이미지가 나오는 겁니다. 그래서 UV가 저런 모습인 거구요 즉 저 칼라의 의미가 UV인 거예요
그래서 UV 노드를 꺼내면

일케 생긴 겁니다. 왼쪽 아래가 0,0 오른쪽 위가 1,1
UV 의 타일링(Tiling) 과 이동(Offset)
UV 의 개념을 알게 되었으니 타일링과 옵셋(이동) 에 대해 알아보도록 하죠
일단 텍스쳐부터 꺼내놓고 봅시다

UV에 UV0 번이 기본으로 박혀 있는데, 아시다시피 저기는 UV를 꺼내서 연결해 준 거랑 똑같습니다.

요렇게요. UV는 float2 만 필요한데, Out(4) 에서 UV(2) 로 스리슬쩍 바뀌는 저 가증스러운 모습을 보세요.
XY 만 넘어가고 나머지는 쥐도새도 모르게 제거됩니다.
자 이렇게 하면 뭐.. 그냥 텍스쳐 얹은 거예요
이전 시간에 기억나실지 모르겠지만 Tiling And Offset 노드가 있어서 이전에 이걸로 타일링과 옵셋을 구현했었죠?

요걸 수동으로 구현해 볼께요
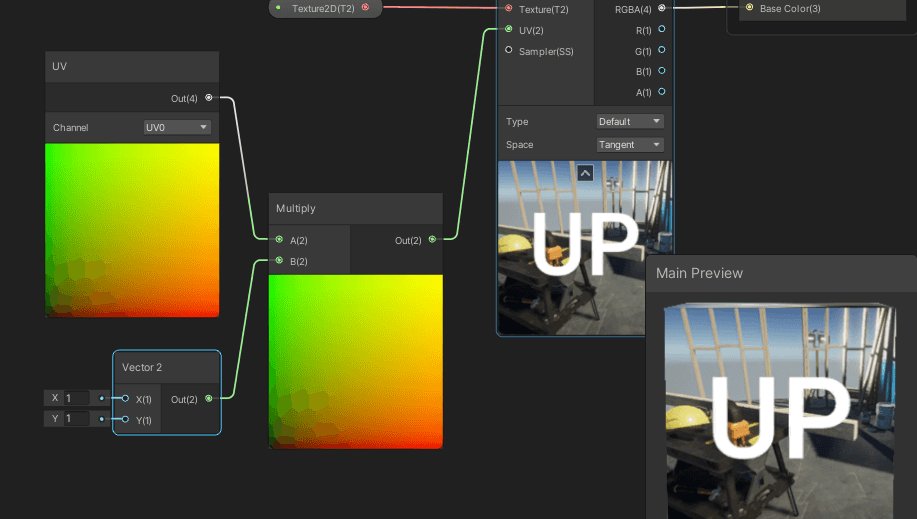
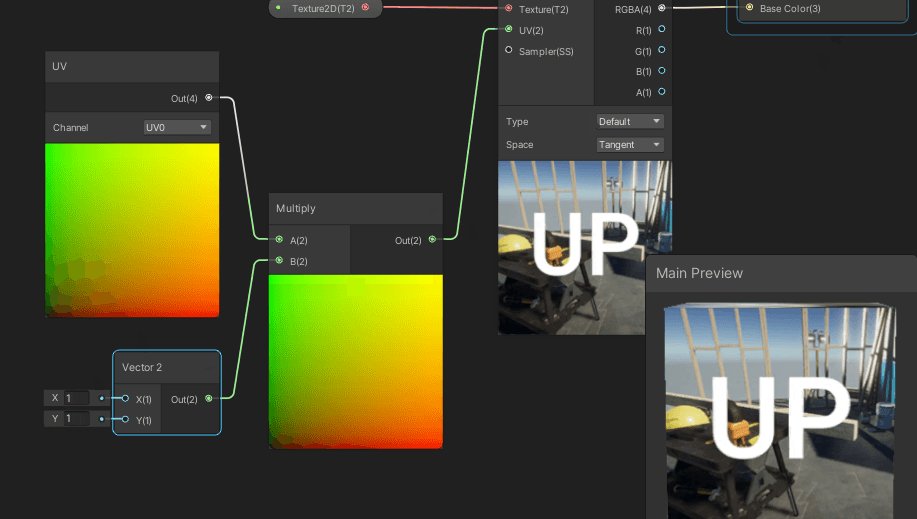
타일링은 곱셈입니다. 즉 Vector2를 UV에 곱해주면 타일링이라고 하는거예요.
기본값이 1인걸 주의해야 합니다. 0을 곱해주면 문제가 되잖아요. 1이 기본이지.


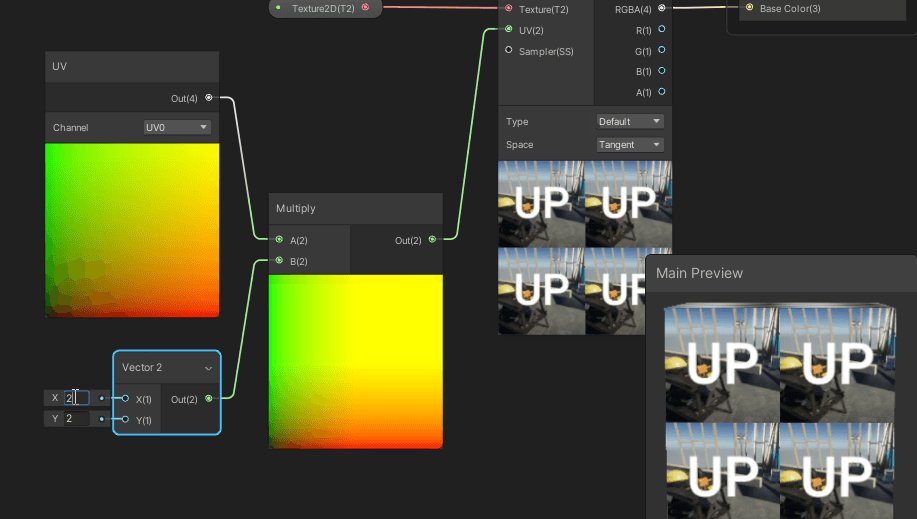
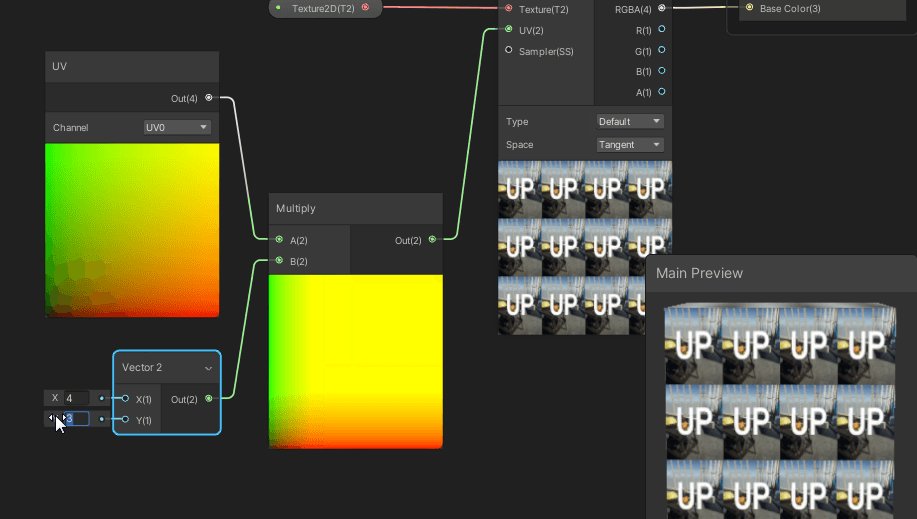
그래서 곱셈 수치를 올리면 타일링이 올라갑니다. 해보세요
옵셋(이동) 은 덧셈입니다. Add랑 연결해주면 돼요.
덧셈이니까, 기본값은 0입니다. 아무 변화가 없으려면 0을 더해야지요


그리고 이 덧셈의 숫자를 넣어주면, UV가 전체적으로 커지거나 작아지므로 텍스쳐가 이동하게 됩니다.
자 그럼, Tiling And Offset 노드를 수동으로 구현해주면 이렇게 됩니다.
위에 얘기한걸 둘 다 적용해주면 되는거지요! 곱셈은 타일링, 덧셈은 옵셋으로 말이지요
저 두 개의 Vector2 를 프로퍼티로 빼주면 우리가 알고 있는 타일링 & 옵셋 컨트롤이 되는 겁니다.


Time을 이용한 흘러가기
타일링이 곱셈, 옵셋(이동) 이 덧셈이란걸 알고 있다는게 중요합니다.
이런걸로 뭘 할 수 있냐고요?
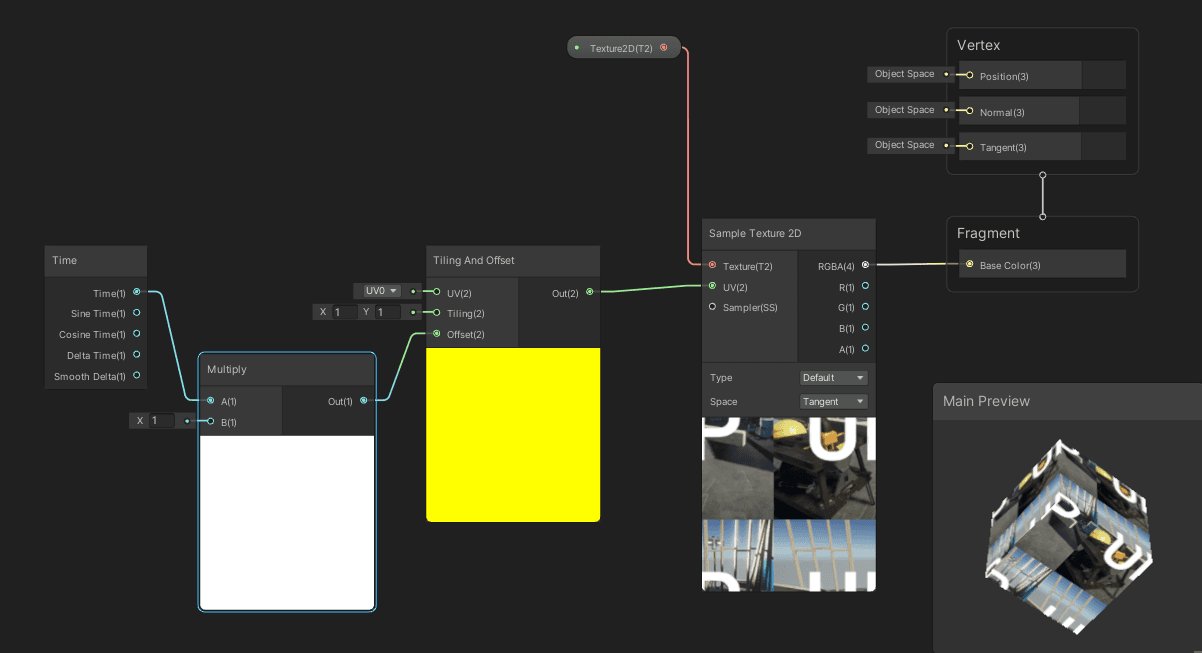
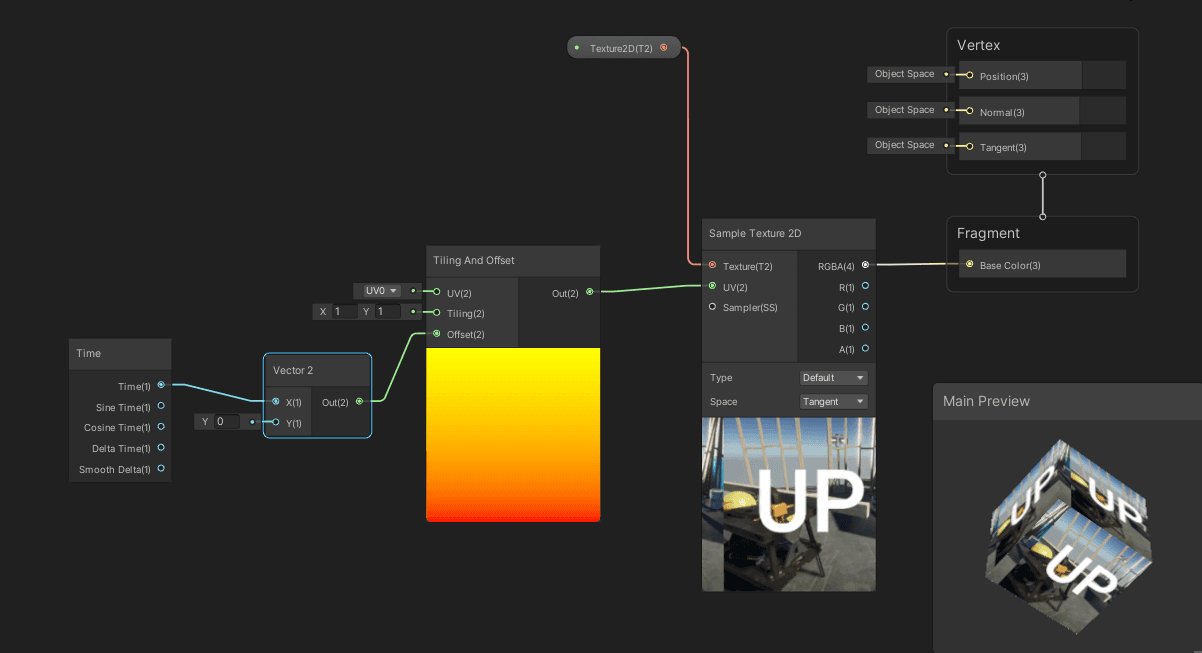
이런걸 할 수 있지요 . 바로 Time을 더해주는 건데요
UV에 따라 흘러가게 할 수 있어서 유용하게 사용할 수 있답니다.
Time은 시간인데요, 유니티가 켜졌을 때 부터 지금까지의 시간이라서 생각보단 큰 수가 들어가 있습니다. 지금 이순간에도 계속 커지고 있는 숫자인 거예요.

그럼 여기서 잠깐 퀴즈로 응용 한 번 해 볼까요
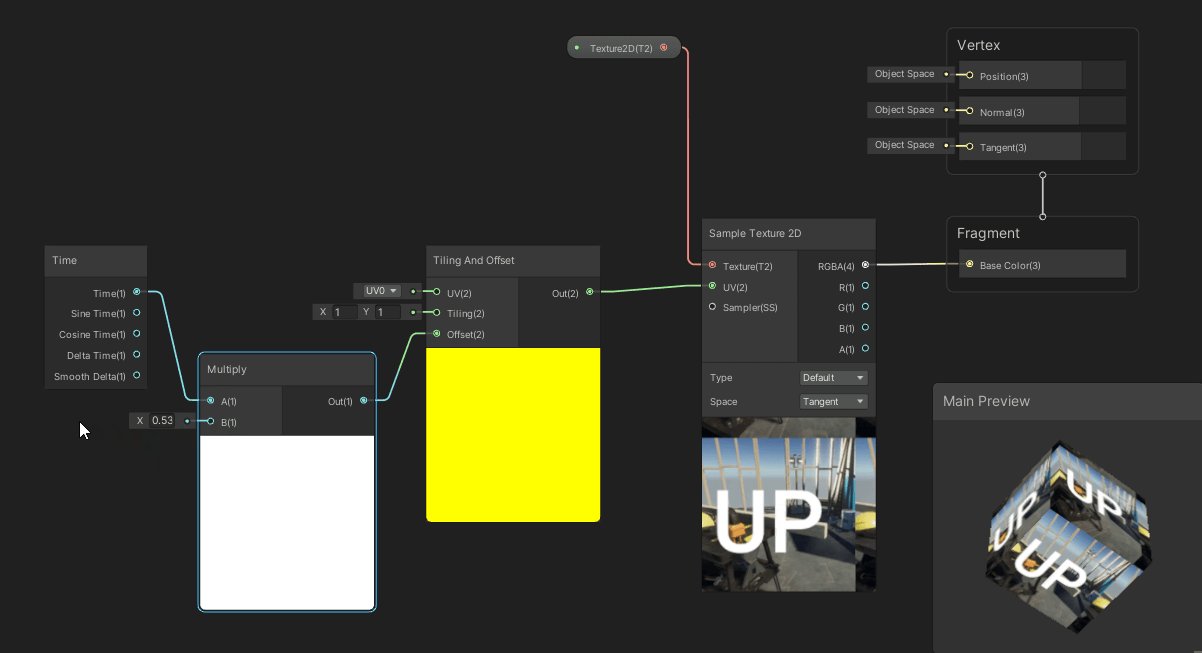
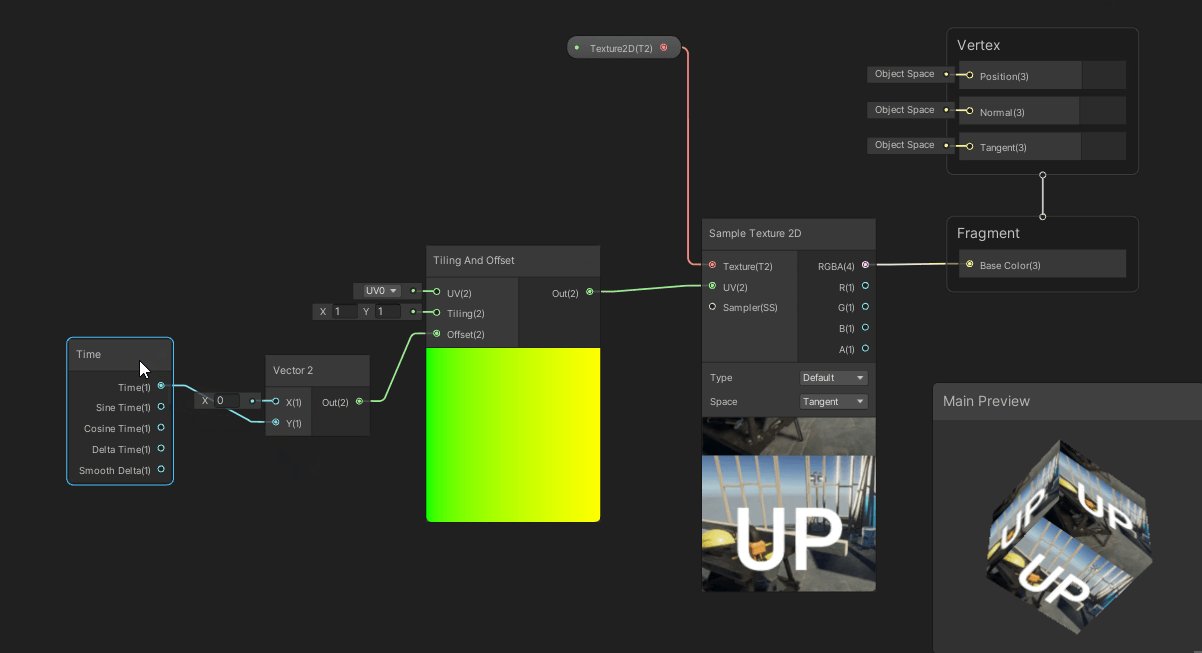
1. 흘러가는 속도를 조절해 보세요
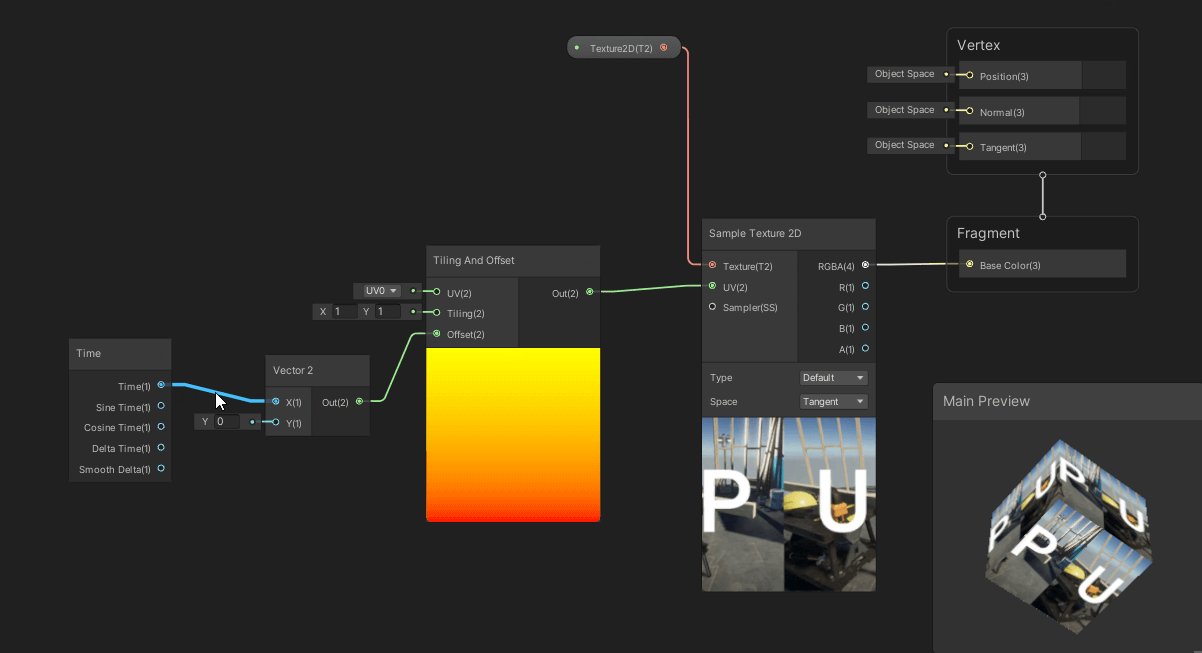
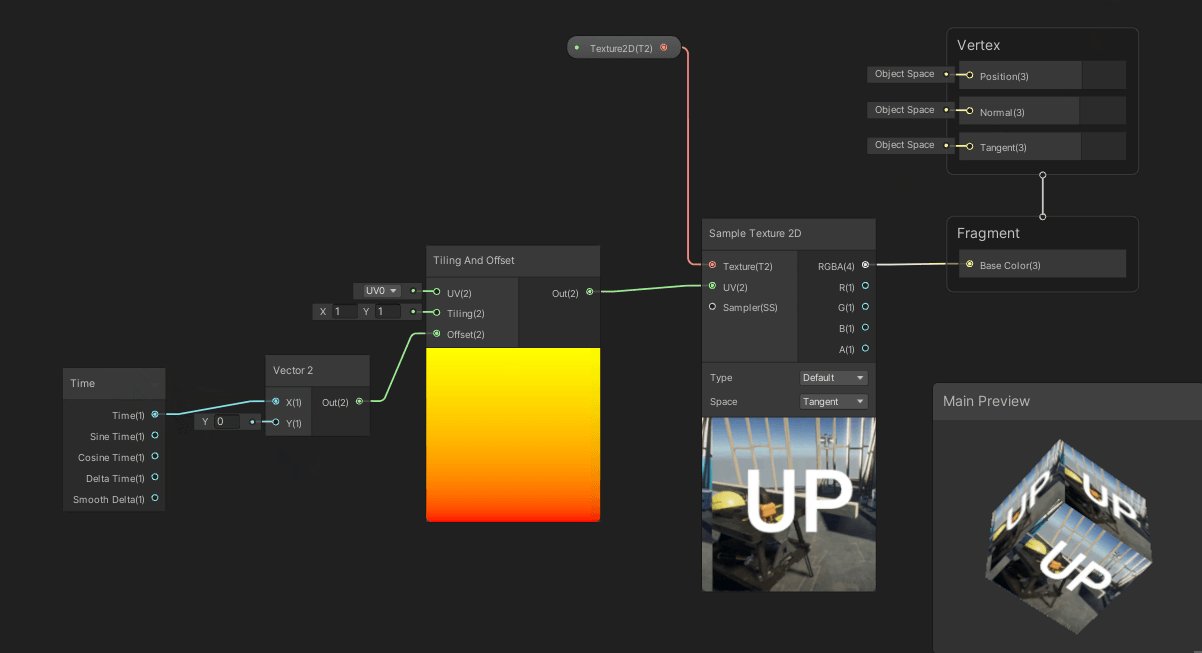
2. 대각선 말고 한 쪽 방향으로 흘러가게 해 보세요
어렵지 않으니 일단 고민해 보세요 . 답은 아래에!
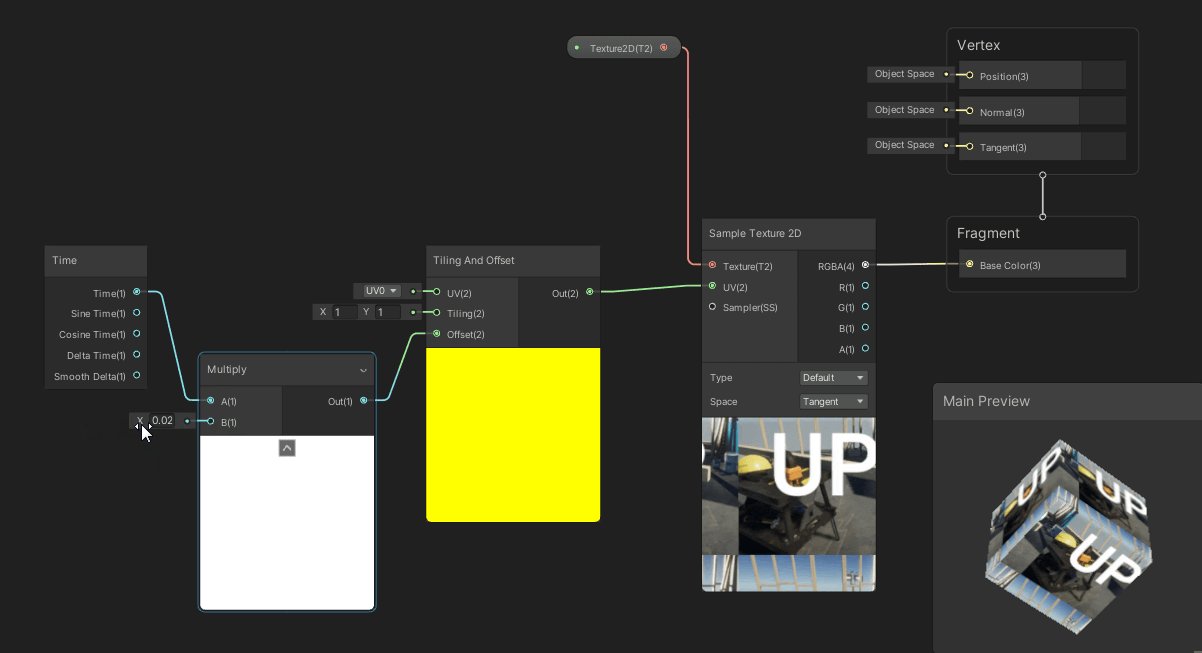
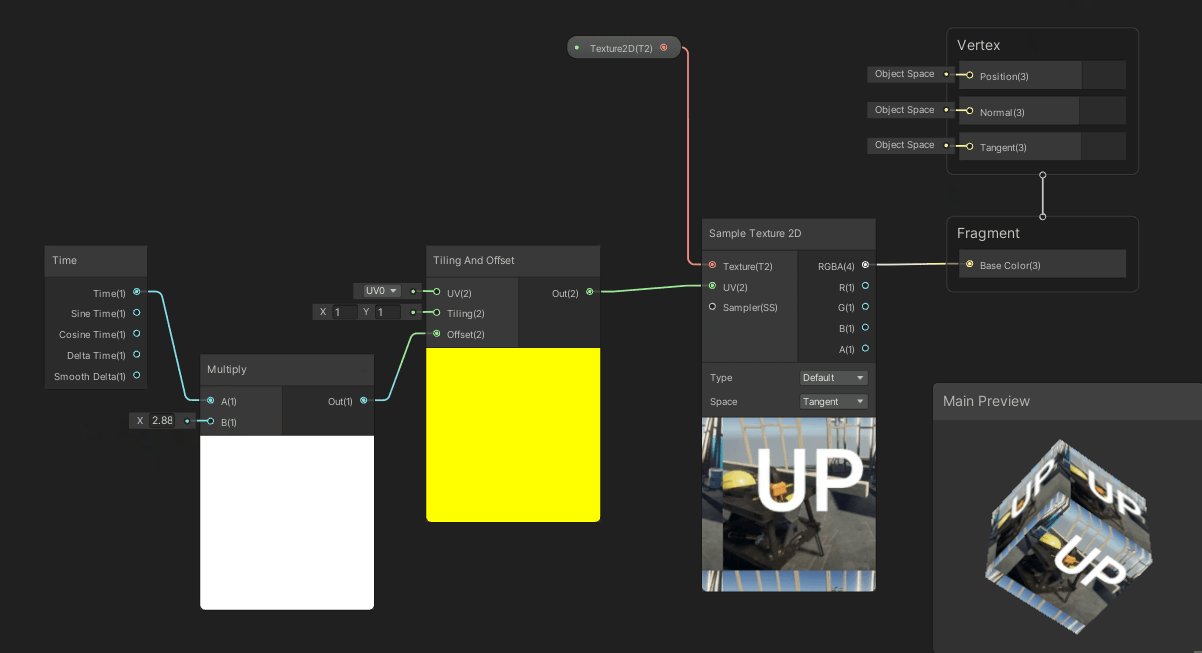
1. 흘러가는 속도를 조절하려면 Time에 숫자를 곱해주면 되겠죠

2. 한 쪽 방향만 흘러가게 하려면 xy 두 쪽이 아니라 한 쪽에다가만 연산해 주면 되겠죠

블로그 주인장에게 커피값을 후원할 수 있습니다!
'튜터리얼_스터디' 카테고리의 다른 글
| (HLSL)아티스트를 위한 URP 셰이더 Shader #10 - UV 를 이용한 불 만들기 실습 (6) | 2021.10.01 |
|---|---|
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #10 - UV 를 이용한 불 만들기 실습 (11) | 2021.09.27 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #9 - LERP 함수의 등장 (7) | 2021.09.10 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #9 - LERP 함수의 등장 (0) | 2021.09.05 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #8 - 텍스쳐 출력 / 조작하기 (9) | 2021.09.03 |





댓글