이제 텍스쳐까지 다루게 되었다고 생각하니까..
텍스쳐를 가지고 뭘 할 수 있을지 생각해 봅시다.
뭐 간단하게 더하고 곱하고 빼고 지지고 볶고 하는건 그런대로 할 수 있으니까요
그렇게 이미지를 연산하는 것에서 한 단계 발전하면, 이번에는 두 장을 전환하는 단계를 바라보게 됩니다.
뭐 그것도 공식은 있습니다만.. 요즘 세상에 누가 공식 외워요 함수쓰면 되지 (위험한 발언) ㅋㅋㅋ
자 그럼 오늘 해볼 함수 , 두 장 텍스쳐 전환용 lerp 함수입니다.
너무 많이 써서 질려버릴 정도로 많이 쓰는 함수지요!!
전 질려서 안씀

Linear Interpolation , 리니어 인터폴레이션

일단 텍스쳐를 두 개 만듭니다. 프로퍼티에도 두 개 받고요.
텍스쳐는 이렇게 두 개를 따로 적용시켜 놓았습니다.

그럼 뭐 첫 번째 텍스쳐를 연결하면 이렇게 나오고

두 번째 텍스쳐를 연결하면 이렇게 나오겠죠

Lerp 사용하기
그럼 이제

Lerp 노드 꺼내서 이렇게 연결해 주면 됩니다. A는 첫번째 텍스쳐, B는 두 번째 텍스쳐, T는 Float 하나 생성해서 연결해주세요
그럼 무슨 일이 일어나냐면요, T에 연결된 Float이 0 ~ 1 사이일때 텍스쳐 A ~ B가 전환됩니다.
흠 0 ~ 1 사이를 벗어나지 않도록 해주세요. 벗어나면 예상하지 않은 결과가 나옵니다.

이렇게 되었으니 아예 프로퍼티로 빼면 좋겠죠?
Float을 선택하고 프로퍼티로 컨버팅 해 줍시다.

너무 쉬우니까 이번에는 프로퍼티 컨버팅을 하고 좀 제대로 써봅시다.
사실 예전부터 다 이렇게 제대로 했었어야 했는데, 귀찮아서 넘어갔거든요.
이번에는 내용이 간단한 편이니가 여길 좀 빡세게 봅시다.

일단 프로퍼티의 모드를 Default에서 Slider로 바꾸죠. 그리고 디폴트 값은 0 , 최소 ~ 최대는 0 ~ 1 로 해 주고요.
그리고 이름! 그동안 신경 진짜 안썼는데 귀찮아서 사실 이름(Name)과 레퍼런스(Reference)는 실무에서는 아아주 제대로 써줘야 하는 놈입니다. Name은 그래픽 아티스트가 보는 메뉴의 이름이고, Reference는 프로그래머들이 가져다 제어할 때 쓰는 변수명이거든요.
그래서 가급적이면 같은 이름을 써 주는게 좋습니다.
Reference 에서만 _ 를 붙인 이유는 셰이더 프로그래밍에서 _ 를 붙인 변수는 외부에서 받아온 값이다 ... 라고 정하기로 한 규칙이랄까 국률이랄까.. 그런것이기 때문에 안해도 상관 없습니다만, 해 주면 알아보기 좋은 표기법입니다.
자 이렇게 해주고 저장한 후, 에디터에서 lerp가 제대로 작동하는지 확인해 봅시다

텍스쳐 채널을 이용한 리니어 인터폴레이션
자 그럼 여기서 위에서 해봤던 Lerp에 대한 내용을 정리해 봅시다.
Lerp란 첫 번째 요소 A 와 두 번째 요소 B가 T 값에 의해 블렌딩 되는 함수였죠
T가 0이면 A가 나오고, T가 1이면 B가 나오는 방식이었습니다.
흠.. .여기서 좀 더 생각해 보면, T 가 0~ 1 까지니까
이걸 텍스쳐의 각 채널로 이용해도 작동되지 않을까요?
텍스쳐 준비하기
귀찮지만 이번에는 그려야겠군여 에혀

다운로드도 준비할께요 . 여기에 . 귀찮은데 수상할 정도로 친절하다
이 텍스쳐는 이렇게 생긴 놈입니다. RGBA 각각 채널마다 다른 흑백 이미지가 들어가 있죠.

칼라로 보면 이렇게 보이겠지만 이건 뭐 칼라가 중요한 이미지가 아니죠

자 이 텍스쳐를 엔진에 집어넣고, 셰이더 그래프로 불러 들여서 준비해 봅시다

제대로 들어갔는지, 그리고 이 텍스쳐의 각 채널의 모습을 확인하고 싶으면 아래처럼 연결해서 확인하시면 됩니다.

혹은 이럴때 쓰라고 만들어 놓은 Preview 노드를 이용해도 좋아요

자 그럼 텍스쳐는 준비가 되었습니다.
텍스쳐 채널을 이용한 lerp
텍스쳐 채널을 이용한 lerp는 쉽습니다. 그냥 lerp 의 T에다가 하나씩 연결하면 돼요.
텍스쳐의 각각의 채널은 0~1로 이루어진 픽셀덩어리이므로, 0인 부분은 A가 나오고 1인 부분은 B가 나오는것을 그냥 생각하면 됩니다.

이런건 잘 이용하면 벽에다가 그림을 붙인다던가.. 벽에서 흘러내리는 구정물 같은것을 유지할 때도 좋습니다.

아예 알파가 있는 그림이 준비되었다면 그 그림의 알파 채널을 lerp의 T값으로 사용할 수도 있고요


URP 기본 예제에 들어 있는 저 텍스쳐가 알파 채널을 가지고 있거든요.
퀴즈
텍스쳐 채널을 통해 A ~ B가 섞이게 되었습니다.
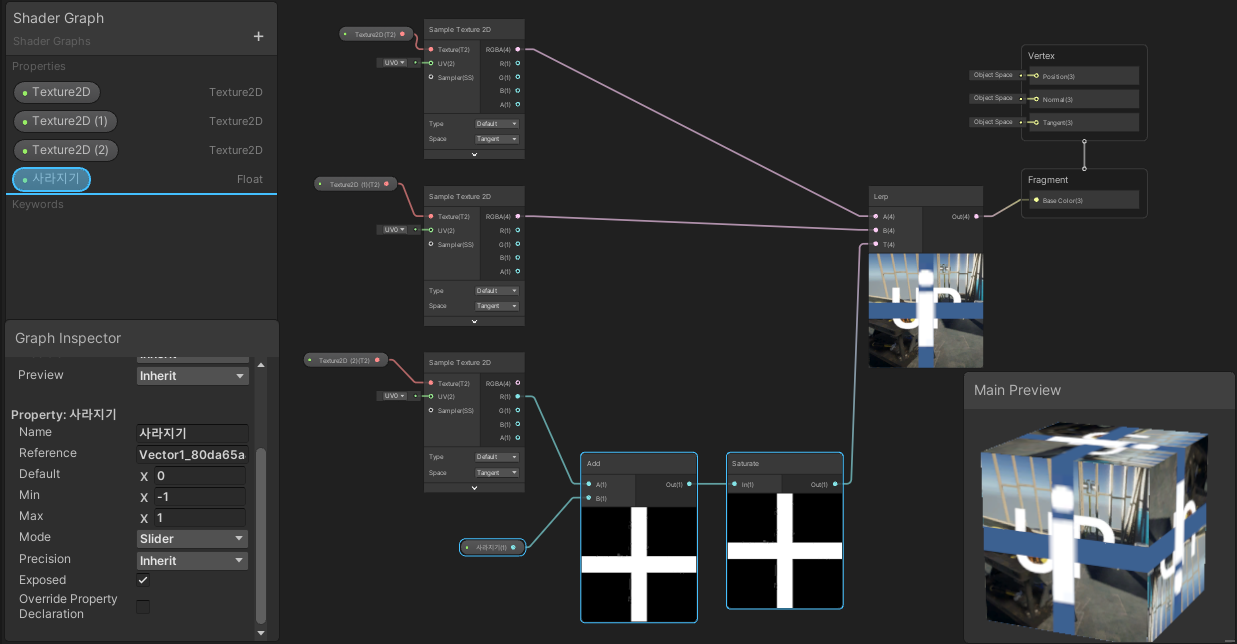
그러면 그 상태에서, B가 완전히 사라진다던가 A가 완전히 사라지게 조절자를 만들어서 해 보세요

정답은 아래 있으니 한 번 고민해 보세요

정답은 위와 같습니다.
이전 시간과 똑같아요. 검은색으로 만드냐 흰색으로 만느냐 했던 시간 말예요. 0~ 1 사이에서 끊어주기 위해서 saturate 쓰는 부분이 중요합니다.
다운로드는 여기.
블로그 주인장에게 커피값을 후원할 수 있습니다!

'튜터리얼_스터디' 카테고리의 다른 글
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #10 - UV제어 (0) | 2021.09.11 |
|---|---|
| (HLSL)아티스트를 위한 URP 셰이더 Shader #9 - LERP 함수의 등장 (7) | 2021.09.10 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #8 - 텍스쳐 출력 / 조작하기 (9) | 2021.09.03 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #8 - 텍스쳐 출력 / 조작하기 (2) | 2021.08.31 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #7 - 출력 실습 (6) | 2021.08.29 |




댓글