이번엔 텍스쳐 출력을 해보겠습니다.
크으 드디어 텍스쳐 출력이다.
개그치지 않고 바로 들어갈께요

텍스쳐 출력하기
셰이더그래프에서 텍스쳐 출력은 뭐.. 간단합니다.
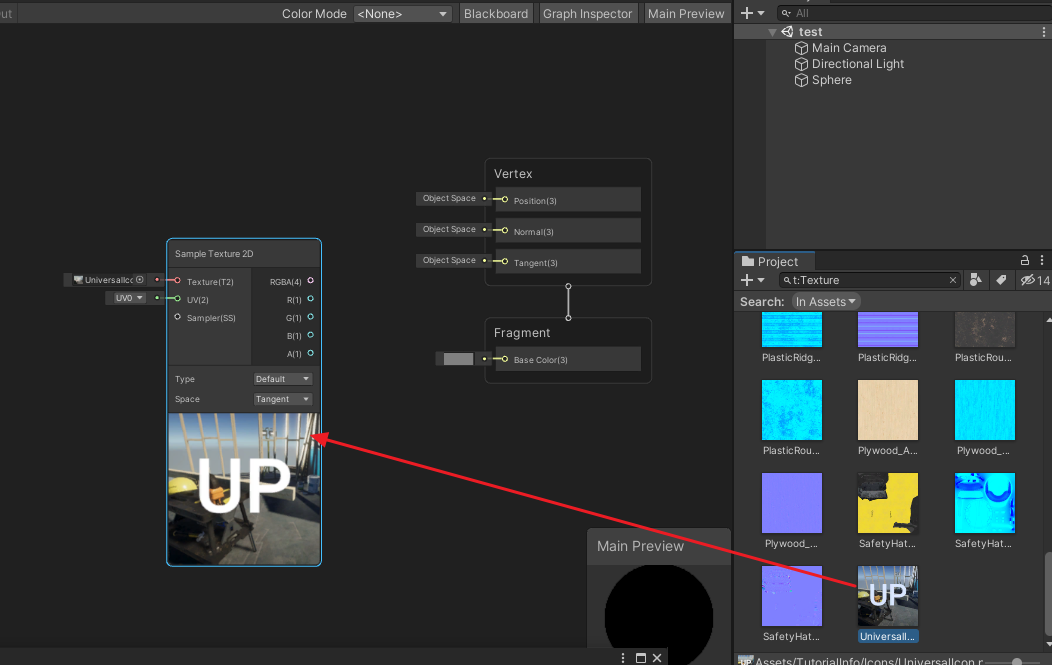
원하는 텍스쳐를 잡고! 뙇 드래그하면 돼요!!! 개간단하네!!!


아 물론 이런다고 출력되진 않아요 쏘리쏘리

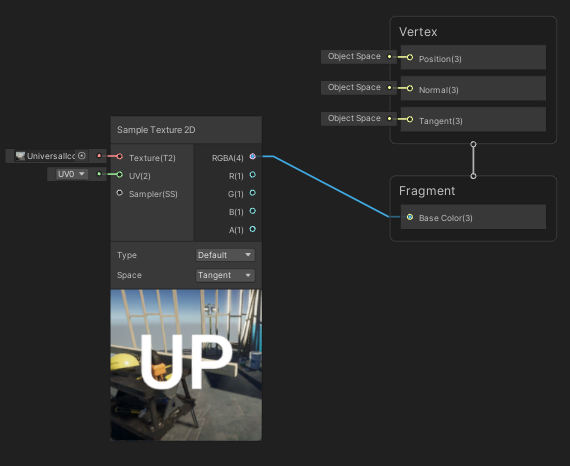
요것까지 이어줘야 출력되지요

뿅 잘되네요.

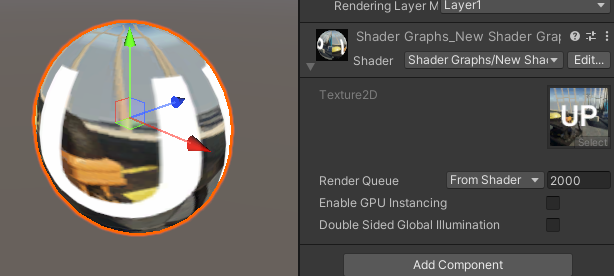
아니... 그런데... 이렇게 하니까 텍스쳐를 바꿔 줄 수가 없잖아?!??! 프로퍼티가 잠겨 있어서 수정을 할 수가 없네요???\

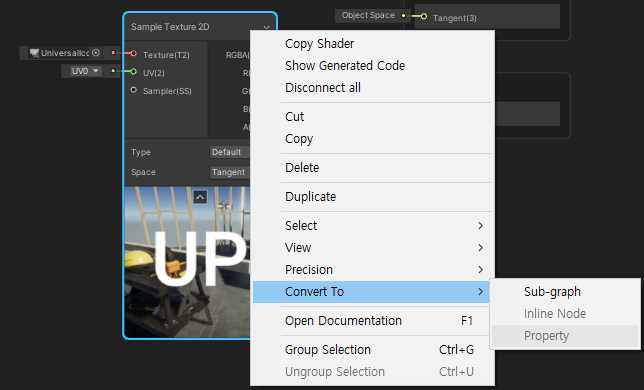
심지어 프로퍼티로 컨버팅도 안돼?!??!?! 내가 뭘 할 수가 없네요???

네네 그렇습니다. 이렇게 하는거 아님.
저렇게 하는건 에.. 뭐.. 언제쓰지.. 살다보면 쓸일이 있겠죠... 하여간
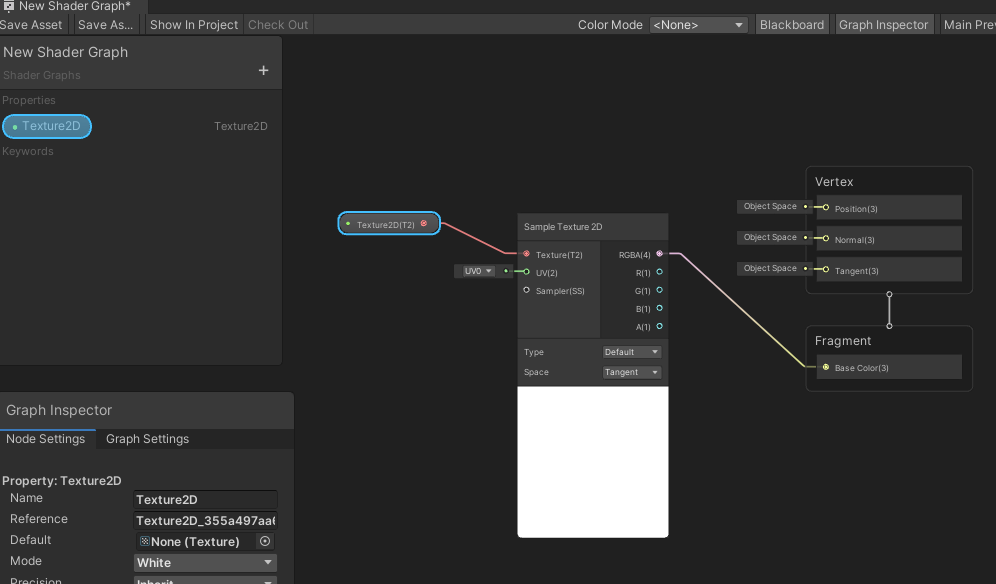
보통은 제대로 하려면 이렇게 해야 합니다.
텍스쳐가 출력될려면 텍스쳐 오브젝트 , 샘플러, UV 3개가 필요하다는건 이미 상식이죠?? 뭐야 아니라고
1. 텍스쳐 오브젝트는 말그대로 텍스쳐,
2. 샘플러는 이 텍스쳐를 어떻게 불러들이겠냐라는 설정 같은것,
3. UV는 3D 하시는 분들이 다 알고 있는 그거 (...)
요 3개가 조합이 되어야 텍스쳐가 나오는 거예요.

그래서 요기 입력을 보시면 3개가 자리잡고 있지요
옛날엔 샘플러를 따로 안챙겼는데 이젠 챙기는 분위기
이중에 샘플러는 알아서 가져오게 잘 되어 있기 땜에 (나중에 커스텀도 할 수 있고 https://chulin28ho.tistory.com/662 )
일단은 신경 안써도 되는데요,
어쨌거나 텍스쳐 오브젝트와 UV 는 넣어주는게 좋고, UV는 실제로 안 넣어줘도 알아서 0번 UV가 알아서 들어갑니다.
그러니 사실상 텍스쳐 오브젝트만 넣으면 대충 됨 ㅋㅋ
그리고 어차피 텍스쳐 오브젝트는 프로퍼티에서 받아올거니까, 프로퍼티에서 하나 생성해서 연결 주는게 더 좋아요

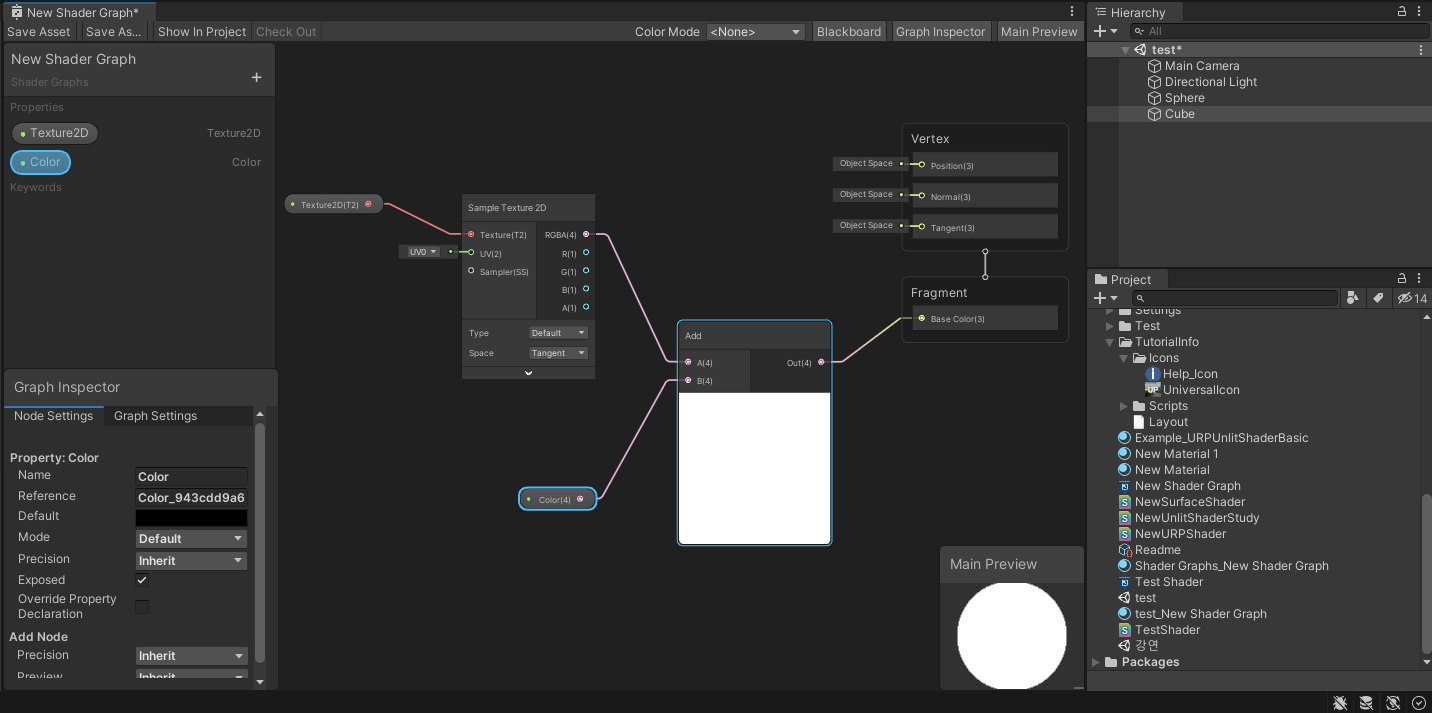
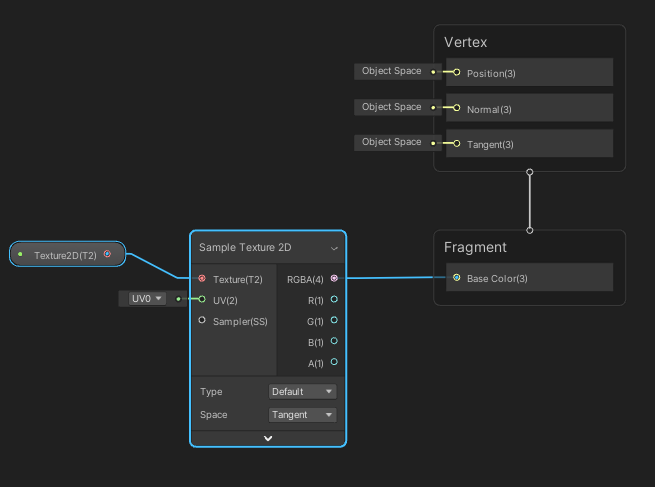
요렇게 텍스쳐2D 하나 생성해줘서, 그걸 sampler Texture 2D 의 Texture 로 연결해 줍니다.
이러면 UV랑 샘플러는 일단 알아서 들어감.

그럼 이렇게 텍스쳐를 외부에서 입력할 수 있지요

텍스쳐의 연산과 스위즐링
이건 뭐 더 설명할 것도 없지요?
간단하게 복습겸 연습해 봅시다 . 이전에 다 한 것들의 복습이라는 생각으로요.
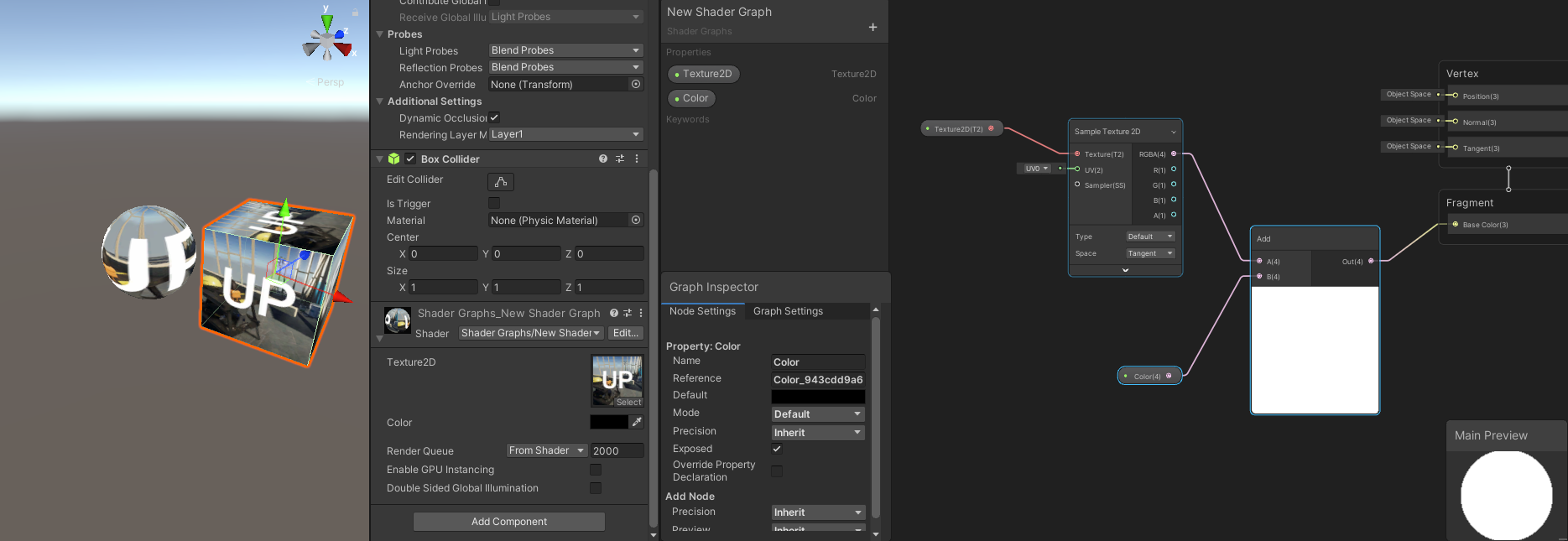
칼라 프로퍼티를 만들어 더해서 텍스쳐를 밝게 만들어 보기

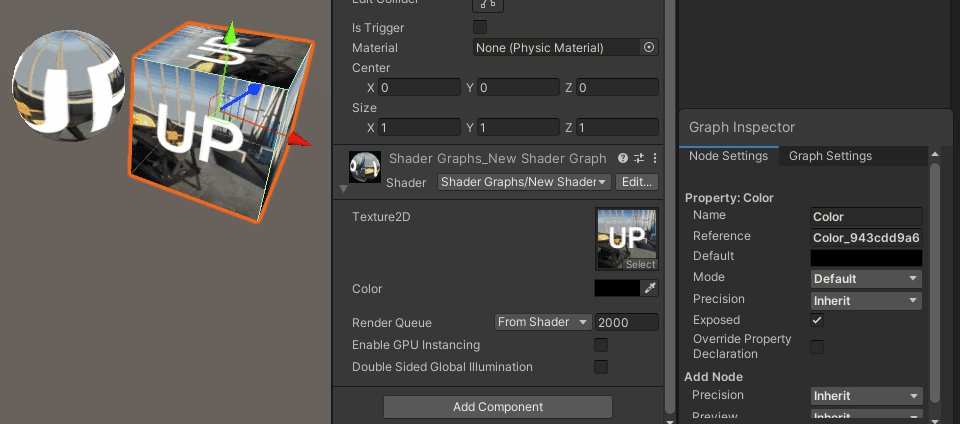
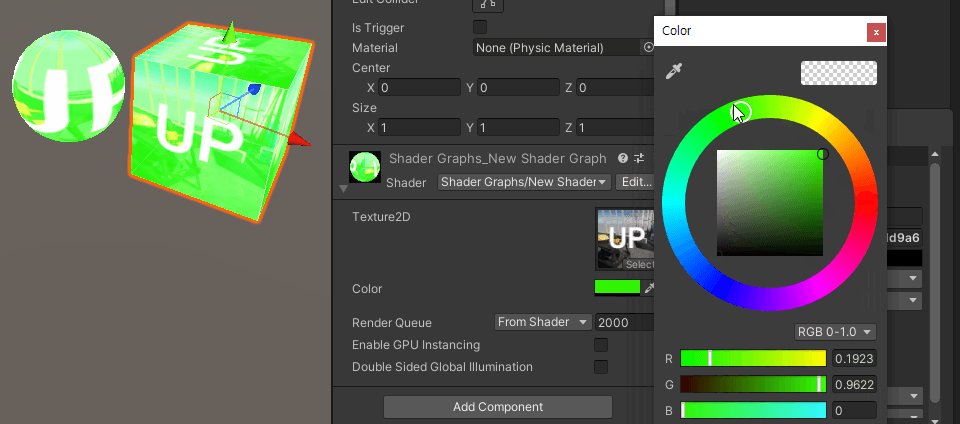
칼라를 프로퍼티에 만들고, 텍스쳐와 Add 해줍니다. 그러면 당연히 더 밝아지겠지요?
이것은 포토샵에서의 Linear Dodge 와 같은 공식입니다. 그냥 심플한 더하기예요

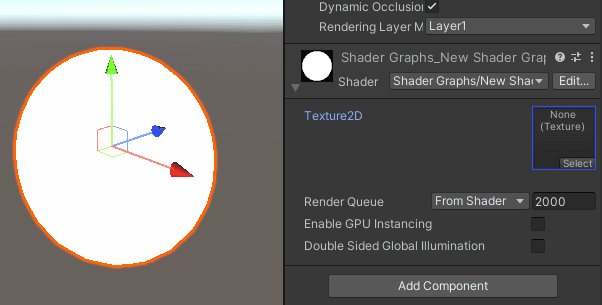
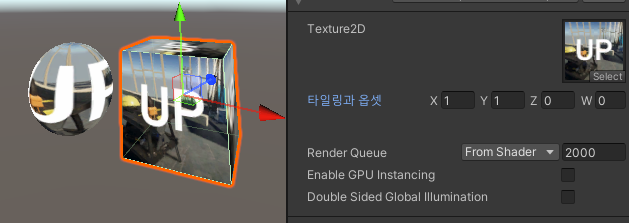
셰이더 그래프에서는 그냥 흰색으로 나오는데 게임의 에디터에서는 텍스쳐가 입혀진 것으로 나오지요?
작업하기에 따라서는 반대의 경우도 생깁니다.
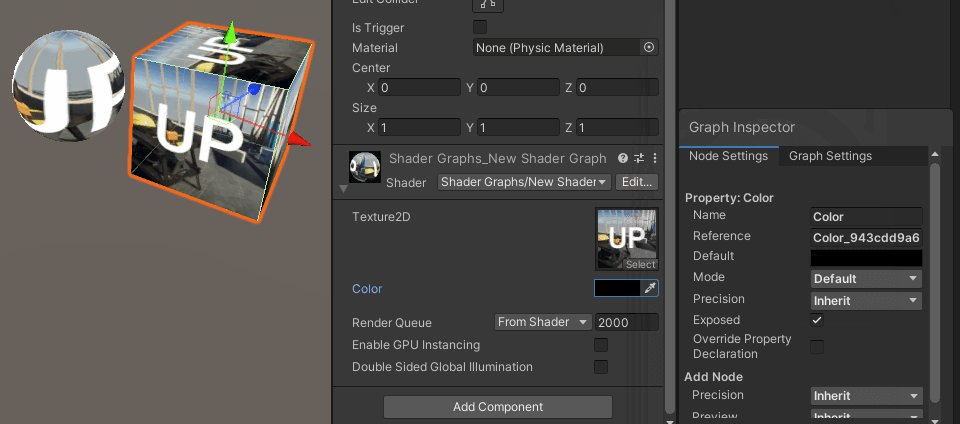
이건 그냥... 셰이더 그래프에서 넣어주는 텍스쳐는 프리뷰용일뿐이고,
진짜는 프로퍼티를 만들어서 게임 에디터에서 따로 넣어주는 텍스쳐가 진짜라서 그렇습니다. 즉 두 개의 텍스쳐가 아무 연관이 없어서 그래요.
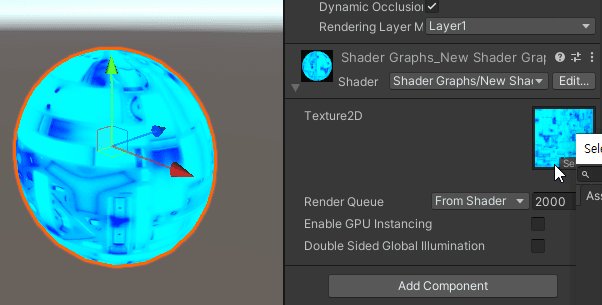
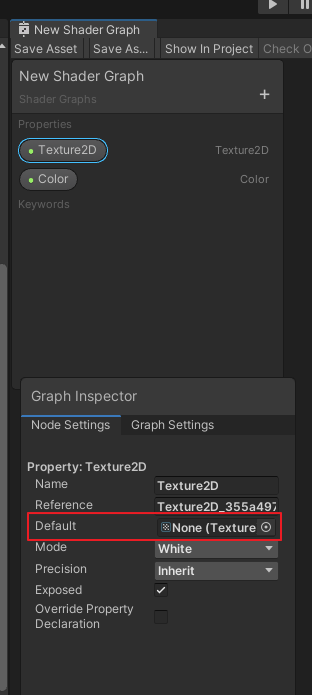
그래도 저렇게 보면 좀 피곤하니까 (그냥 흰색으로 보면 감도 안오니까) ,셰이더 그래프의 블랙보드에서 텍스쳐를 선택하고, 그래프 인스펙터 노드 세팅에서 Default 텍스쳐를 원하는 것으로 넣어주면 됩니다.


그럼 게임 에디터와 같은 텍스쳐를 넣어주면, 셰이더 프리뷰에서도 같은 텍스쳐를 볼 수 있게 되어서 좀 마음이 편안해 집니다. 다시 말씀 드리자면 두 창에서 텍스쳐는 아무 관련이 없습니다. 따로 동작해요. 즉 서로 다른걸 넣어줘도 된다는 말씀.
에디터에서 넣는게 진짜고, 셰이더 그래프에서 넣는건 일종의 미리보기라고 생각하면 됩니당

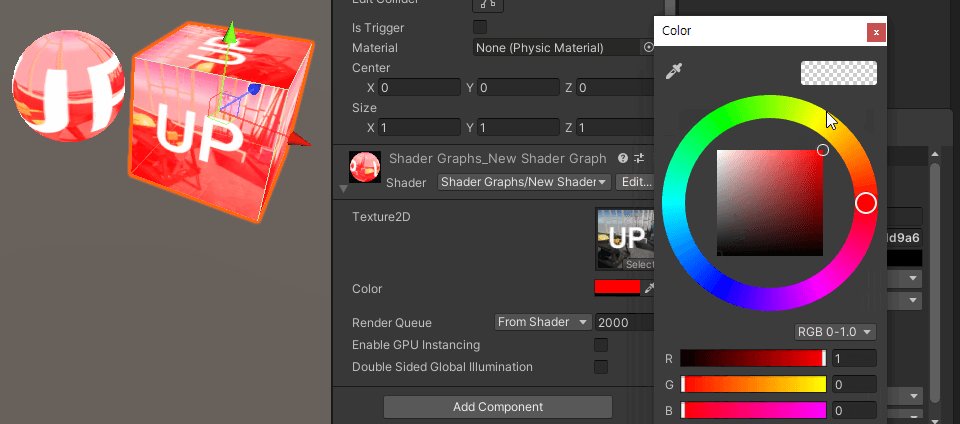
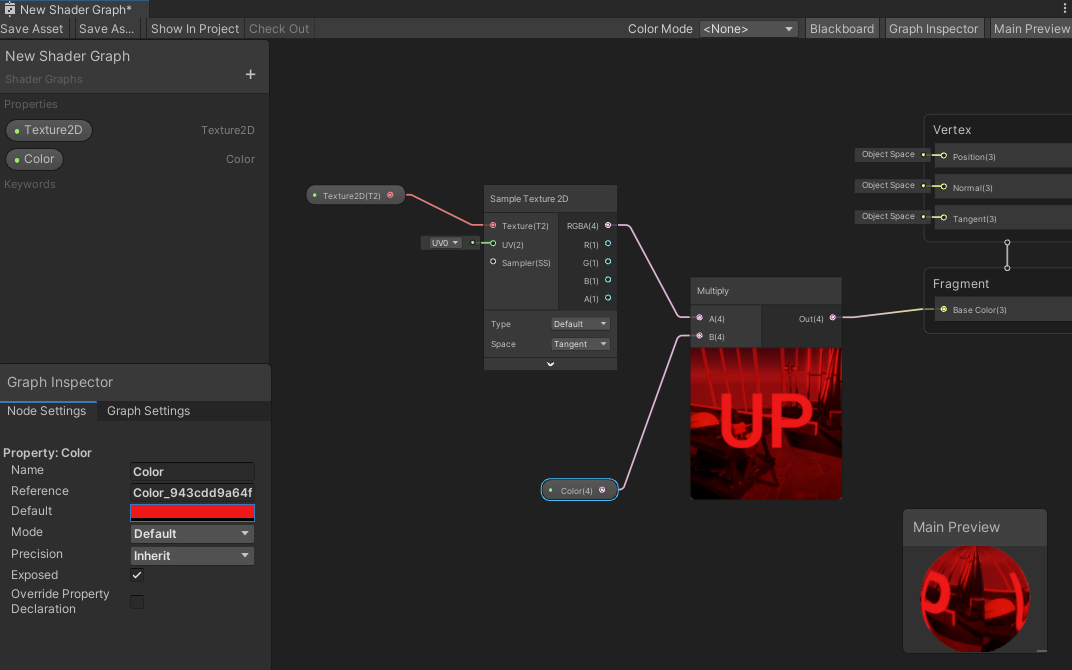
칼라 프로퍼티를 만들어 곱해서 어둡게 만들어 보기
네 뭐 이번엔 곱하기입니다. 곱하기는 포토샵의 multiply 와 같은 공식이니까, 어둡게 작동한다는것 알고 계시죠?

저장하고 게임에서 봐도 똑같겠지만, 셰이더 그래프에서 프리뷰만으로 어떤 느낌인지 쉽게 알 수 있습니다.
반전 (Invert)
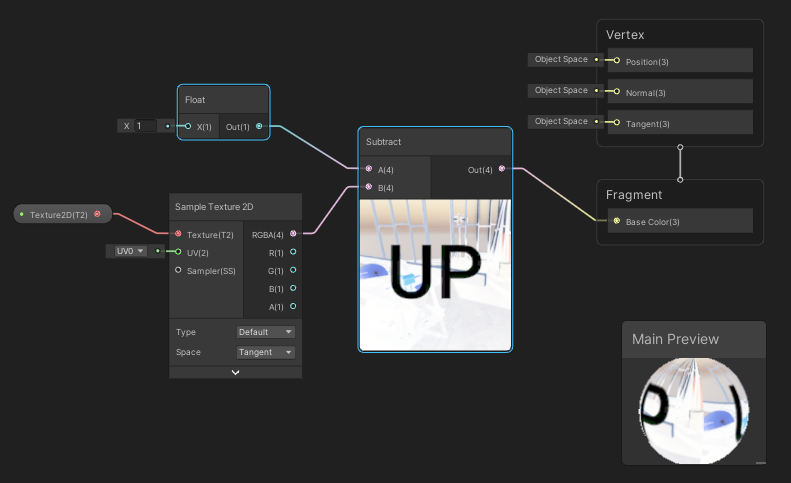
1- x 하면 뒤집기가 됩니다!
그도 그럴것이 , 예를 들어 1 - (1,0,1) = (0,1,0) 이 되거든요.
1에서 특정 색을 빼면, 뒤집어진 색이 나오게 됩니다. 포토샵의 Invert 공식도 이 공식입니다.
공식이 이러니, 회색을 반전시키면 아무것도 일어나지 않게 됩니다.
만들어 주는 방법은, 한 자리 숫자인 Float을 하나 꺼낸 다음에, 빼기(Subtract) 의 윗 부분에 연결해주고, 아래 부분에는 텍스쳐를 연결해 주면 1- 텍스쳐 공식이 됩니다.

이 방법은 굉장히 많이 사용합니다. 알파 채널을 뒤집어 준다던가, 무언가 결과값을 뒤집어 줄 때 자주 사용됩니다.
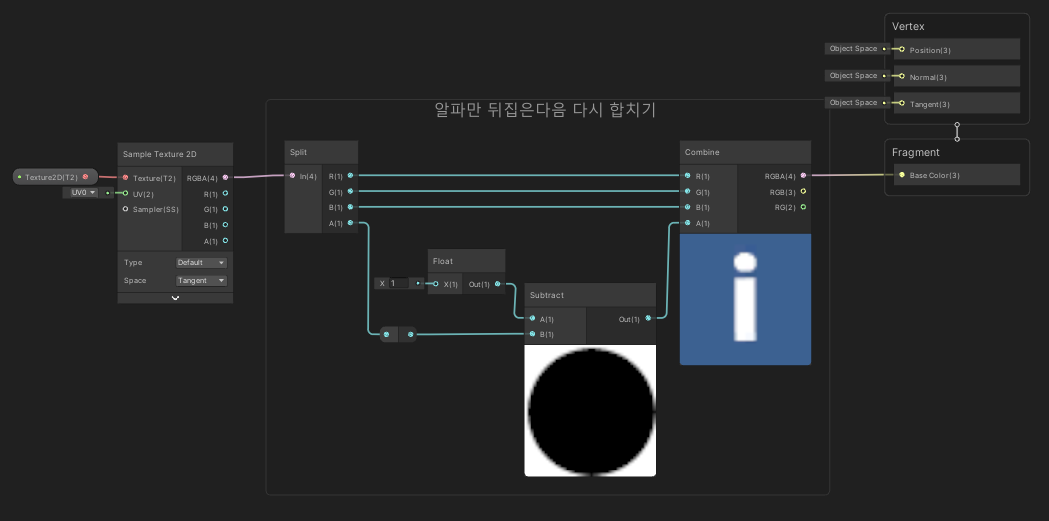
말 나온김에 텍스쳐의 알파 채널도 뒤집어 볼까요? 어떻게 하면 될지 생각해 보세요

요렇게 하면 됩니다. split으로 알파만 따로 떼서 뒤집어주고, 다시 combine 해주면 되겠죠
음 근데 사실 만들어 놓고 보니까 알파는 아무 쓸모가 없네요 ㅋㅋㅋ 우리가 뭐 투명화를 하고 있는 것도 아니고
그냥 이렇게 하는거다 - 라고 생각하시면 되겠습니다.
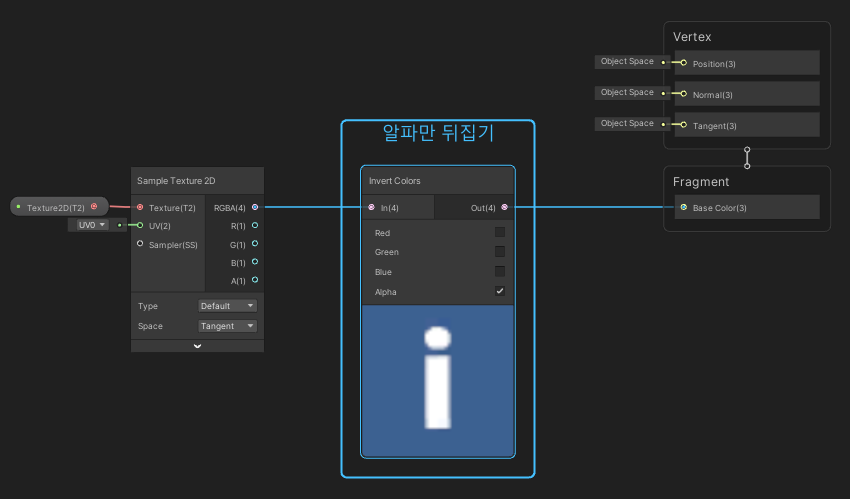
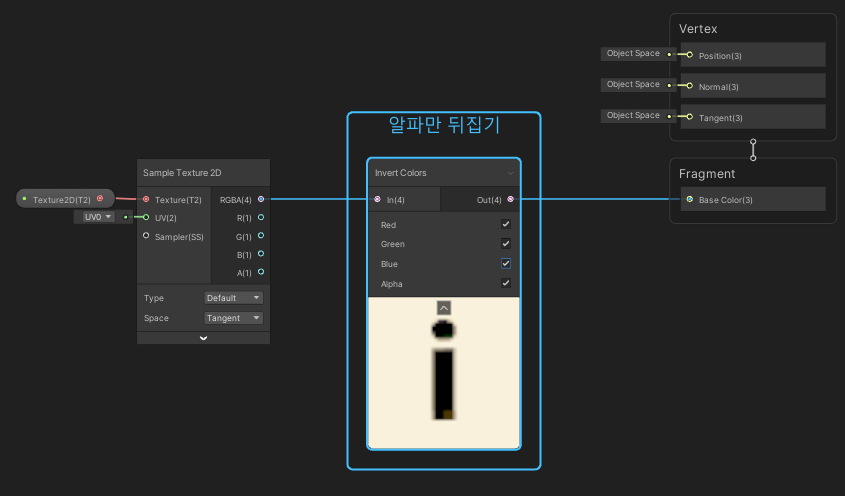
이렇듯 반전 (1 - x) 는 굉장히 많이 쓰는 기능이기 때문에, 셰이더 그래프에서는 따로 노드로 만들어 놓기까지 했습니다. Invert Color 노드를 사용하면 동일한 효과를 낼 수 있고 더 깔끔하게 그래프를 만들 수 있지요.
얼마나 많이 사용하면 이렇게 만들어 놨겠습니까? ㅋㅋㅋㅋ

물론 칼라까지 뒤집으려면 이렇게 하면 되겠죠. 간단

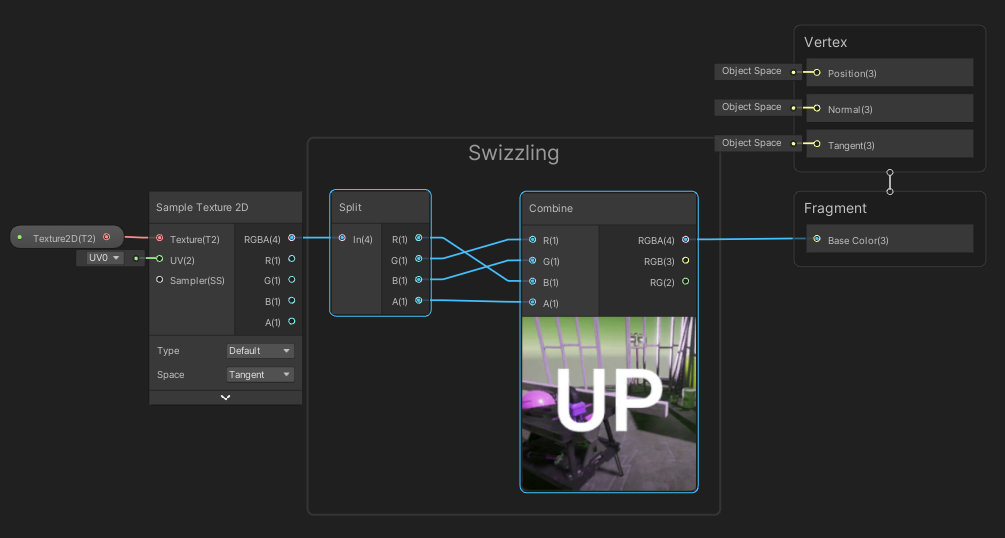
스위즐링
스위즐링도 감이 오시겠지요? 역시 Split으로 나눠서 맘대로 엮은 다음에 Combine으로 묶으면 됩니다.

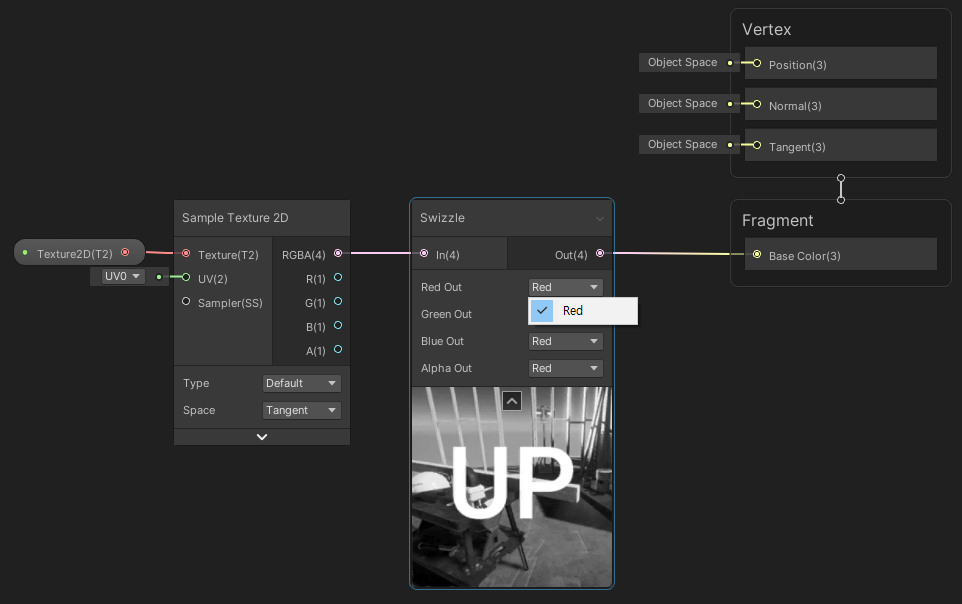
아놔 ㅋㅋㅋㅋ 근데 이것도 노드로 따로 만들어 놨어요 ㅋㅋㅋ
아 고맙긴 한데 .... 이것까지는 좀 .. 아니지 않나...ㅋㅋㅋㅋㅋ

여하간 만들어 놨으니까 써줄 수도 있습니다. 난 이게 더 복잡한데

어라, 그런데 작동이 안되네요. 왜 Red만 나오지??? RGBA가 나와야 할텐데 안 되잖아..?

흠... 버그인가
요. 모르겠다. 그냥 직접 만들어서 명쾌하게 씁시다 캬하하 (웃음으로 얼버무림)
이럴 때를 위해서 만드는걸 배우는건 중요한 거지요
텍스쳐를 흑백으로 만들기
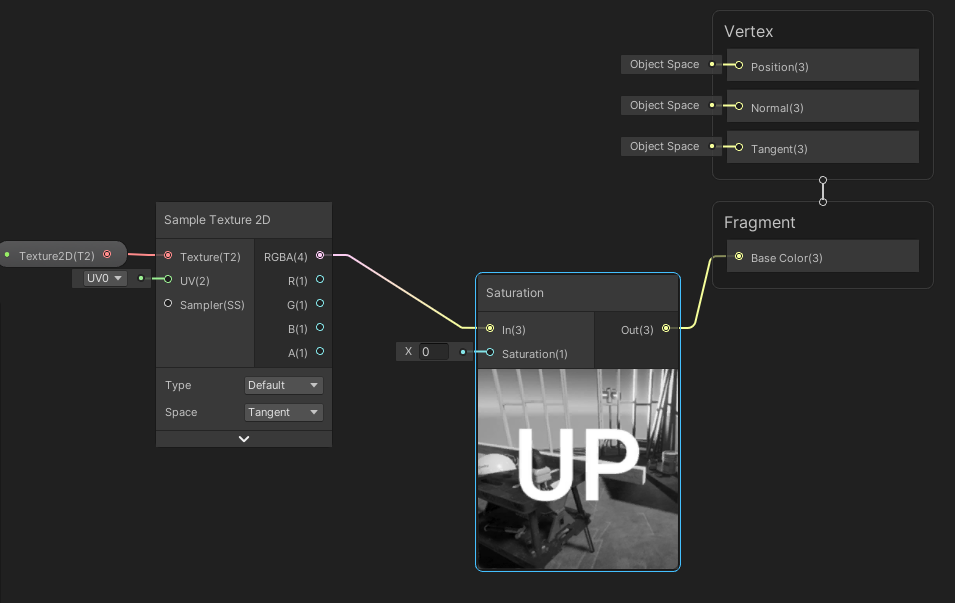
자 이렇게 텍스쳐를 가지고 노는 걸 배워봤는데요, 그럼 이번에는 이런 것들을 가지고 텍스쳐를 흑백으로 만드는 것을 어떻게 구현할 수 있을까 고민해 봅시다.
흑백이라.. 생각해 본 적이 별로 없지요? 그냥 그래픽 툴에서 saturate 내려 버리거나 Grayscale로 바꿔 버렸지.
어라... 그럼 노드에서도 있지 않을까?

뭐야 있네요.. 정말로 ... -_-;; 없는게 뭐냐

그치만.. 킹치만 말이져
저렇게 배우면 안돼요 ..!! 도망쳐!!!
셰이더를 배울때 제일 안좋게 가르치는게 노드 가르쳐주고 이거 쓰면 된다고 하는거예요. 이해나 설명도 없이.
그건 셰이더를 짜는게 아니라 외우는 거거든요
그러니까 이걸 그냥 있는 노드 쓰는게 아니라, 조금 원리를 파악하면서 만들어 보겠습니다.
제일 간단한 방법
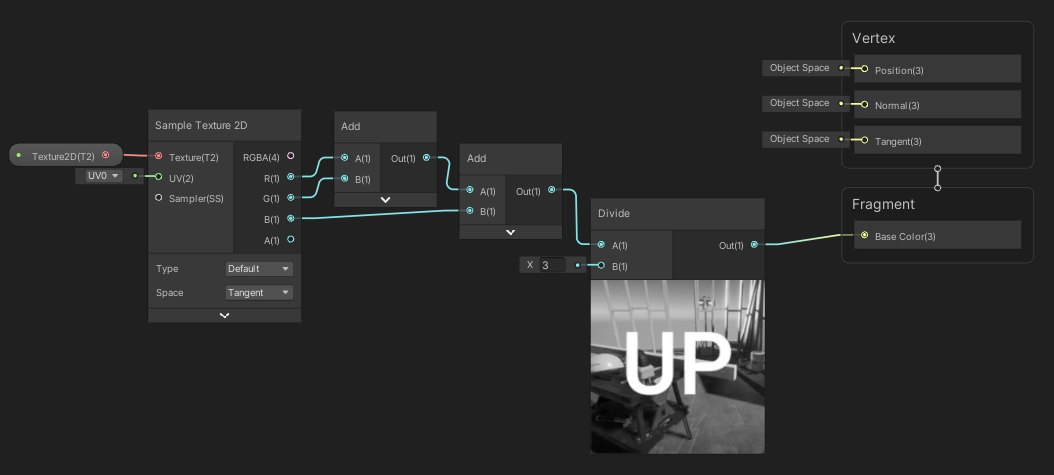
일단 제일 간단한 법은 이거입니다.
모니터는 RGB 세 개의 서브픽셀이 모여 하나의 픽셀을 이루고 있으니, 이 3 색의 평균을 내는 방법이죠.
(R+G+B) / 3 을 하는 방법.

루미넌스에 맞춘 방법
그리고 이것보다 좀 더 인간의 눈의 민감도에 맞춘 방법도 있습니다.
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=catllage&logNo=221347509658
[번역] 7가지 그레이스케일 변환 알고리즘 (Tenner Helland)
상세히 번역하기에는 시간이 부족한 관계로 기술적인 부분만 떼서 요약적으로 남겨두었습니다. 전체 아티클...
blog.naver.com
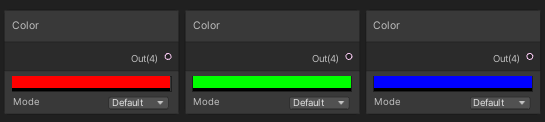
RGB를 사실 보면, 같은 밝기로 보이지 않죠.

위 3개의 색을 보세요. 어떤게 가장 밝아 보이나요? 녹색이 가장 밝아 보이고 그 다음 빨강. 그 다음 파랑이 제일 어두워 보이지 않나요?

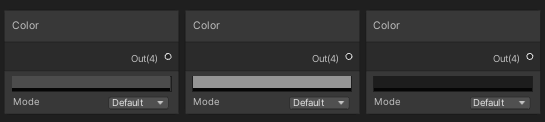
요렇게 말이지요. 그러므로 사실 이걸 가지고 공평하게 평균을 내면, 녹색이 매우 서운할 겁니다. 지분이 다르잖여 지분이!!!
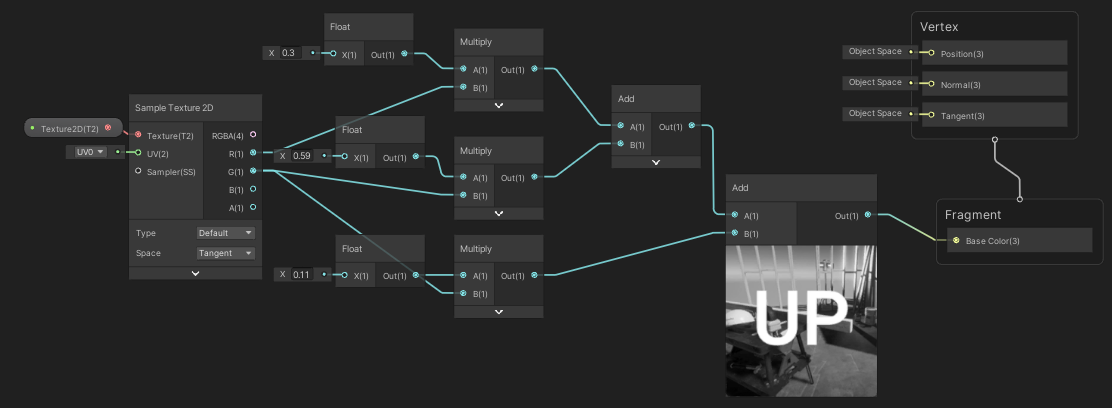
그래서 이 비율을 곱해준 흑백 만드는 공식이, (R*0.3 + G*0.59 + B*0.11) 이라는 공식입니다.
여기에는 다양한 방식에 의한 수치가 있어서, 유니티에서 쓰는 공식은 (R*0.2126729 + G*0.7151522+ B*0.0721750) 이네요. .. 근데 사실 결과물 보면 잘 차이를 모르겠음. 데헷.
어쨌건 이걸 구현해 주면 좀 더 정확한 그레이스케일을 만들수 있.. 다고 합니다.

확실히 좀 깊이감이 달라 보이지 않습니까?
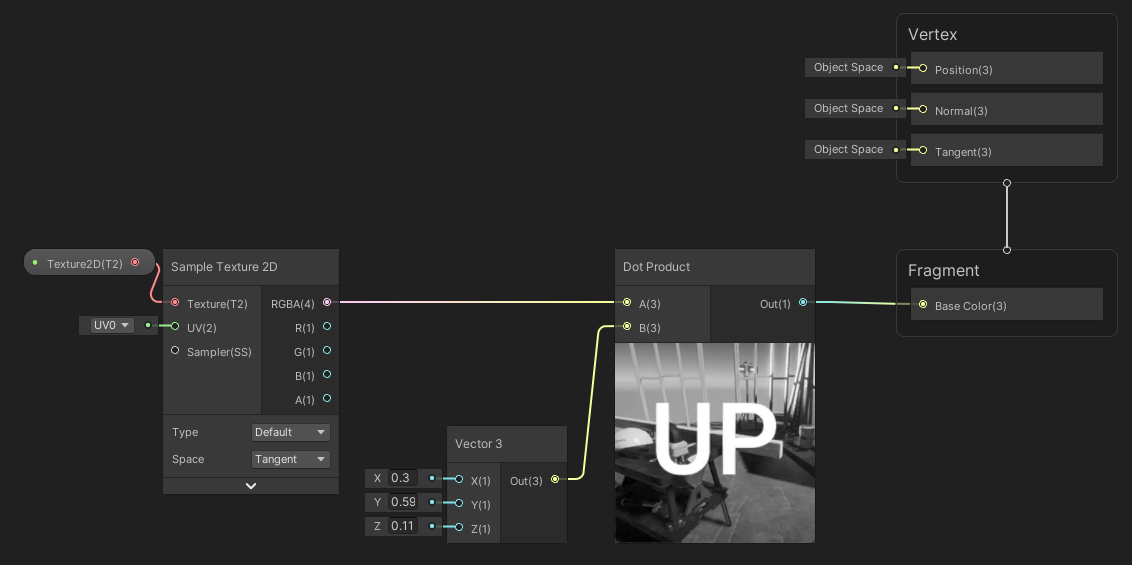
그리고 이렇게 단순히 각 요소들을 각각 곱해주고 그걸 다 더하는 공식이라면, 아직 좀 설명하긴 이르지만 Dot 공식과도 똑같기 때문에 이렇게 해도 결과는 같습니다. 뭔 소린지 모르겠으면 이건 넘어가도 돼요

텍스쳐의 UV 수정하기 (Tilling, Offset)
에또.. 이걸 빼먹어서 수정 ㅋㅋㅋ
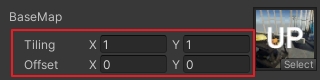
왜 텍스쳐에 보면 이거 있잖아요?? 타일링과 옵셋.
타일링은 말그대로 타일링을 수정하는거고 옵셋은 위치를 이동시키는 거죠.

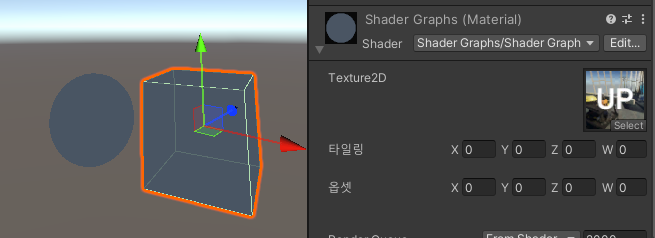
보통 텍스쳐를 생성시키면 제게 있는데 말이죠
노드로 만들면 저게 없어요


왜지!??!?
뭐 왠지는 잘 모르겠고, 없으니까 일단 만드는 것 부터 해 봅시다. 이유가 있었겠지

자 여기부터 시작해야죠. UV에 그냥 UV0 번이 기본으로 박혀 있는거 보이시지요?
저기를 조져야 합니다.


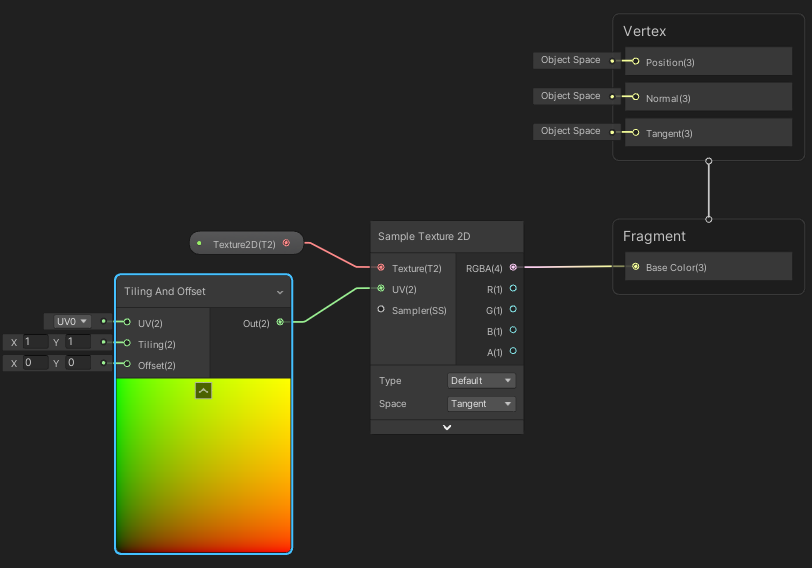
자, 이렇게요. Tilling and Offset 이라는 노드가 있어요. 개 편하네...
그리고 저기보시면 타일링과 옵셋 입력값이 있지요?

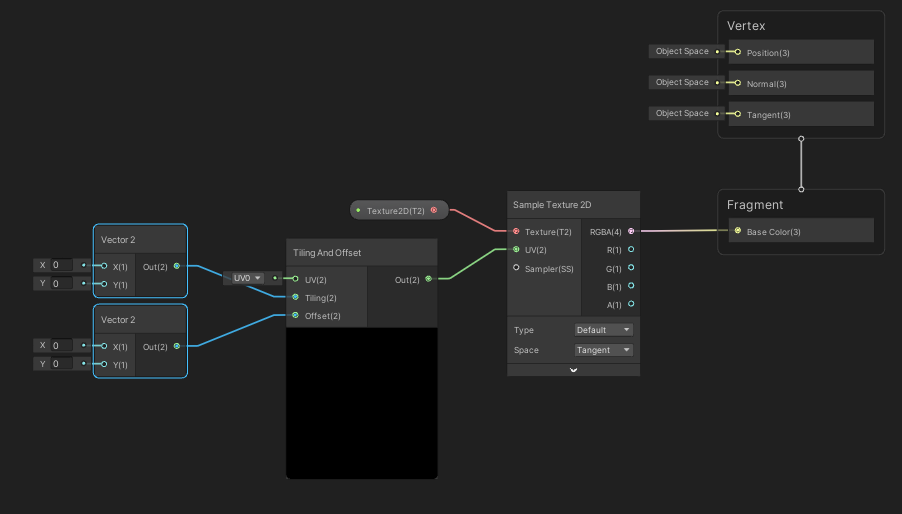
각각 Vector2 니까 요렇게 Vector2 연결해주고, 이걸 각각 오른클릭해서 프로퍼티로 컨버트 하면 되겠습니다

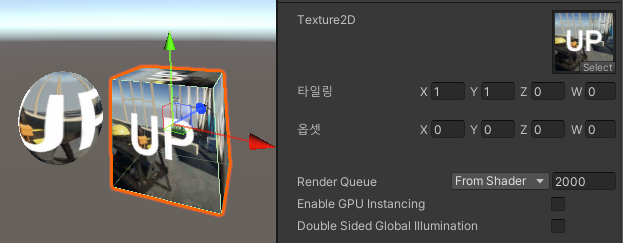
요렇게요. 다 된거 같죠?
저장하고 가 보면

되기는 되는데 .. 크흡... 내가 조져졌다

일단 여긴 두 가지 문제가 있어요. 첫 번째로 타일링은 기본값이 1이어야 하고, 0이면 곤란하다는 것이고요
그리고 또 하나는 Vector2 인데 프로퍼티에는 Vector4가 나온다는 것이예요. 돌겠네 이거.

타일링이야 프로퍼티에서 기본값을 1 , 1 로 해주거나 수동으로 돌리면 되긴 하는데, Vector4로 나오는 저 현상은...
그래요 노드 거의 처음 시간에 말한 '어쩔 수 없는 상황' 이 이겁니다. 프로퍼티에는 사실 Vector4와 float밖에 안나오거든요
쩝.. 그러니 이대로 써도 되지만 꼴보기 싫다면 float 을 4개 만들어서 연결해 주거나..
아님 float4 하나를 만들어서 잘라쓰면 됩니다.
저는 여기에서 두 번째 방법을 사용해 보도록 하죠

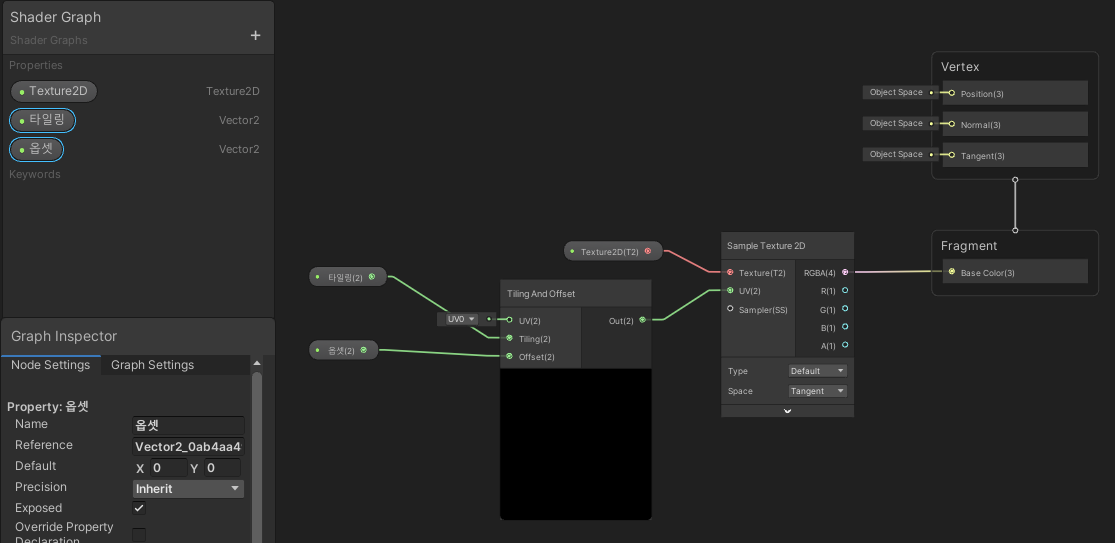
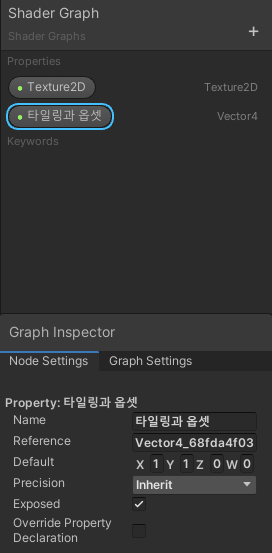
일단 블랙보드에서 Vector4 를 만들어서 프로퍼티를 만들어 주고,
그래프 인스펙터에서 이번엔 아예 기본값을 1,1,0,0 으로 만들어 주죠. 앞 2개는 타일링에 쓸거고 뒤 두 개는 옵셋에 쓸 생각입니다.
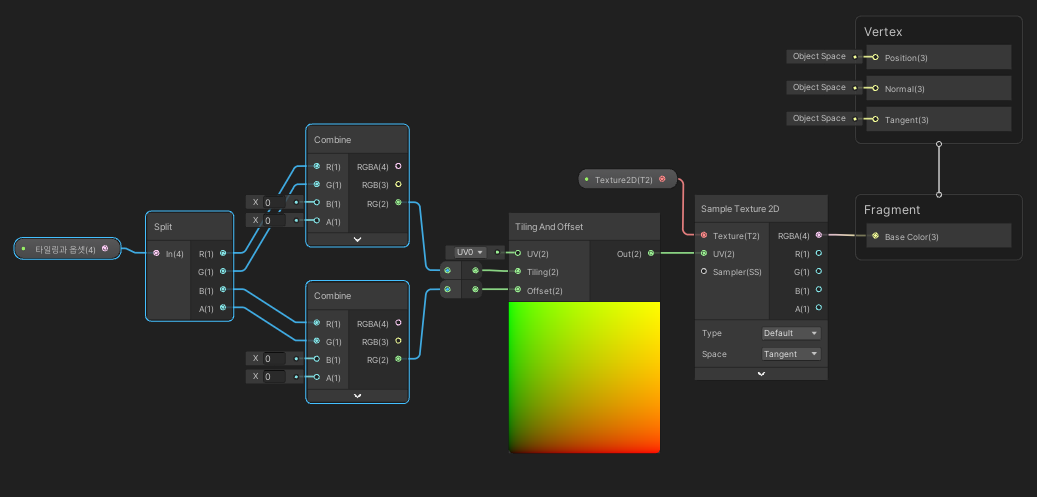
그리고 이렇게 만들어 주면 됩니다.

Vector4 (Float4)를 Split으로 나눠주고, RG와 BA를 각각 두 개씩 컴바인해서 Vector2 두 개로 만들어서 연결시켜 주는 겁니다

그럼 이렇게 나오게 되어요. 다운로드는 여기.
코드에서는 이정도로 복잡하게 하지 않아도 되는데.. 셰이더그래프는 이런 부분에서 힘들단 말이죠.
자 그럼 오늘은 텍스쳐 출력이랑 가지고 노는 것 까지 알아보았습니다.
다음에는 이걸 코드로 해 봅시다!!

블로그 주인장에게 커피값을 후원할 수 있습니다!

'튜터리얼_스터디' 카테고리의 다른 글
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #9 - LERP 함수의 등장 (0) | 2021.09.05 |
|---|---|
| (HLSL)아티스트를 위한 URP 셰이더 Shader #8 - 텍스쳐 출력 / 조작하기 (9) | 2021.09.03 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #7 - 출력 실습 (6) | 2021.08.29 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #6 - 스위즐링 (0) | 2021.08.28 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #7 - 출력 실습 (6) | 2021.08.24 |




댓글