와 간만입니다. 바쁜 일이 있으면 부정기적으로 이렇게 중지될 수 있어염.
이거 뭐 블로그로 쓰는건 실시간 반응같은게 없으니 재밌었는지 힘들었는지 알 수가 없네.
도네해달라는 말 안할테니까 리플좀 써봐요 사랑한다고

자 저번 시간에 스위즐링을 배웠으니까, 이번에는 초큼 실습을 하죠.
이번에는 인터페이스를 만들고, 거기서 값을 받아와서 결과를 내는
방법을 알아보도록 하겠습니다.
뭐, 이것도 대박 간단해요사실 여기까지는 사람 무시하냐 수준이긴 하지.
프로퍼티 연결하기
우선 여기에서부터 시작하도록 해 봅시다.
새로운 메터리얼을 만들고, 셰이더를 만들고, 메터리얼은 오브젝트(공) 에 입히고..
일단 붉은 색 노드를 만들어서 연결해 보았어요.

노드를 프로퍼티로 승격시키기
인터페이스 (프로퍼티) 를 만드는 법은 이전에 설명했지요? 이번엔 만들어서 연결해 보겠습니다.
첫 번째 방법은, 이미 있는 노드를 프로퍼티로 승격시키는 것입니다.
이미 만들어진 Color나 Float 들을 오른클릭해서 Convert to Property 하면 프로퍼티로 승격이 됩니다.
블랙보드랑 그래프 인스펙터를 확인해 보시면 프로퍼티가 만들어진 것을 알 수 있습니다.

프로퍼티부터 만들어 끌어오기
또 하나의 방법은 아예 프로퍼티부터 만들고, 이 프로퍼티를 드래그 앤 드롭해서 Base Color와 연결해 주는거죠

둘의 결과는 똑같습니다. 저렇게 하고 저장하면, 메터리얼에 칼라 조절 기능이 생기고
그 메터리얼을 적용한 오브젝트의 색상을 마음대로 조절할 수 있다는 것입니다.

Float 입력을 조합하여 색상 만들어 보기
이전에 스위즐링 시간에 익힌 바에 의하면, float 3개를 보여서 합치면 float3로 만들 수 있다는 것을 알 수 있었습니다.
이를 응용해서 , R G B 를각각 0~ 1로 입력해서 색을 만드는 기능을 만들어 보지요
먼저 인터페이스부터 만들어 줍시다.
일단 아래처럼 프로퍼티에 Float 3개를 각각 하나씩 만든 다음에 이름을 각각 R, G, B 라고 해 줍시다.

그리고 이번엔 만든 R,G,B 를 각각 드래그로 꺼내어 셰이더 그래프 안에 넣어 봅시다 .
각각 Float 인 것이 3개가 나왔으니, Float3가 될 준비가 다 되었겠지요?

그리고 그 후 이 3 각각의 3개를 모아줄 수 있는 노드인 Combine 노드를 꺼내서 연결해 줍니다.
출력은 float3 만 필요하니 RGB(3) 에서 꺼내오는게 정석이겠지요?
다른쪽에서 꺼내도 억지로 붙긴 합니다만 그르지 마세요 같은 걸로 연결해 주세요

이제 저장하는거 잊지 마시고요.

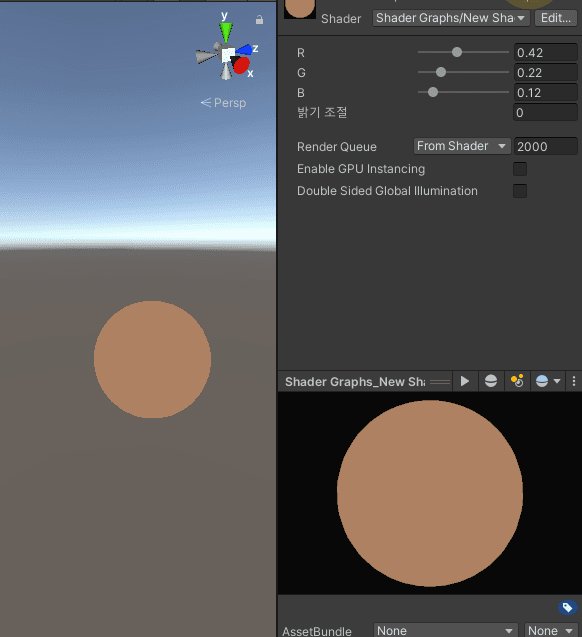
이 셰이더를 지정한 메터리얼이 적용된 오브젝트를 선택해 보시면
아래와 같이 되어 있는 것을 볼 수 있습니다.
음.. 뭐 ... 아래로도 되긴 되지만...
보통 칼라는 0~ 1 사이만 필요한 경우가 대부분이잖아요? 슬라이더면 더 보기 좋겠죠?

그러니 각 프로퍼티의 Mode를 Slider로 바꾸고, 0~1 범위로 Min Max를 지정합시다.

그리고 다시 저장하고 가 보면, 각 float 메뉴가 슬라이더로 바뀌어 있을 겁니다. 야호!

그럼 맘대로 색상을 만들며 가지고 놀아 보세요!!
거의 초반에 말했던, '색상은 숫자다' 라는 놀이를 해 보세요. 내가 원하는 색상을 숫자로 하면 어떻게 될지 예상하고 맞춰 보는 놀이를요!!


밝기 조절해 보기
그럼 이번엔 여기에 추가로 밝기를 조절하는 기능을 만들어 보도록 하죠.
밝아지는 방법은? 숫자를 더하는 겁니다!
'밝기 조절' 이라는 이름을 가진 float을 하나 만들어서, 아까의 결과물에 add (더하기) 해주면 밝아지는 기능을 만들 수 있을 겁니다.

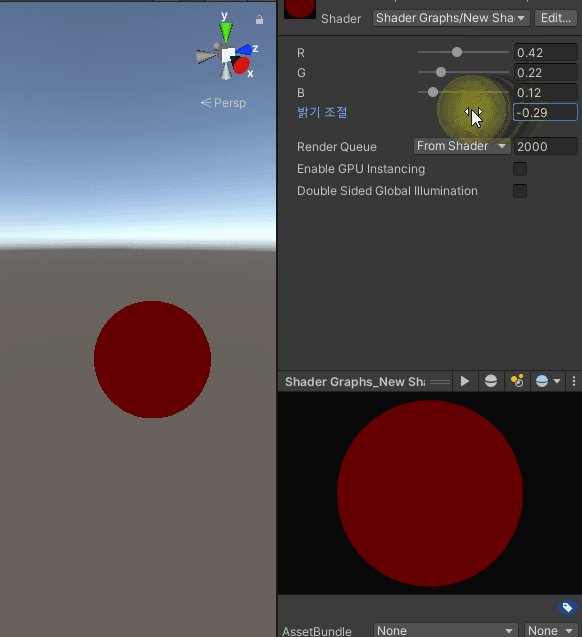
오 뿐만아니라, 음수를 더하면 어둡게도 만들 수 있네요. 하긴 음수 더하기는 결국 빼기니까요!

그렇다면 이번엔 범위를 제한해 봅시다.
어디서부터 어디까지 더하게 만들어야
무슨 색이 있더라도 밝기조절을 해서 완벽히 검은색과 흰 색을 만들 수 있을까요?
자자 생각을 좀 해봐요.

노드로 짠다고 이런 간단한 수학도 안하면요, 결국 셰이더를 짜는게 아니라 그냥 어디서 노드 붙여넣기만 하게 돼요.
중간에 값 틀려도 못 잡아낸다고요.. 아니 쉽다고 생각하는게 당연한 사람도 있지만, 제가 많은 사람을 가르쳐 본 바에 의하면 여기서부터 생각 안하는 사람도 많더라고요.

그러니 여기선 (매우 쉽지만) 조금 수학처럼 생각해 보셔야 합니다.
그래픽 아티스트분들은 그냥 감각으로 게이지를 조절해 오던거 잘 알고 있지만 여기서는 그래선 실력이 안는다고요
자 생각해 봅시다.
RGB로 더해서 나올 수 있는 색상의 범위가 어디부터 어디까지예요?
R 0 ~ 1
G 0 ~ 1
B 0 ~ 1
까지니까,
나올 수 있는 가장 낮은 값은 0,0,0 이고 가장 높은 값은 1,1,1 이란걸 쉽게 알 수 있을 겁니다.
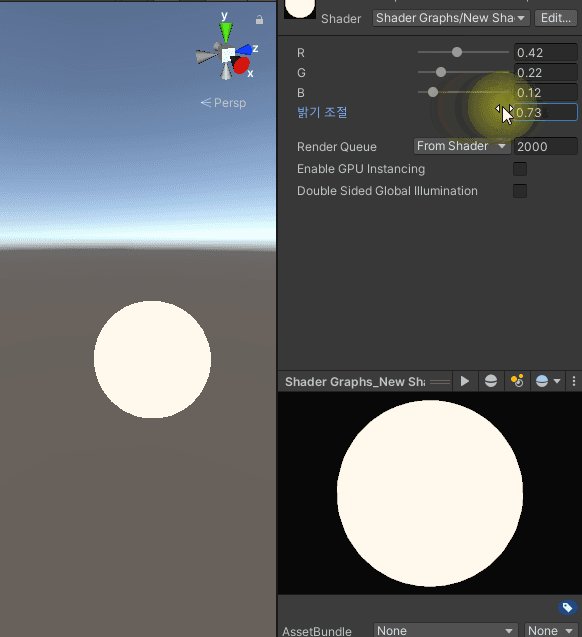
그럼 가장 낮은 색인 0,0,0 일때 얼마를 더해야 흰색이 나올까요? 1이지요. float3(0,0,0)+1 = float3(1,1,1) 이니까요
그리고 가장 높은 색인 1,1,1 일때 얼마를 더해야 검은색이 나올까요? -1 이죠. float3(1,1,1) + (-1) = float3(1,1,1) -1 = float3 (0,0,0)
그러므로 1 ~ -1 까지 더해주면, 어떤 경우에서건 완벽히 검은색과 완벽히 흰색을 만들어 줄 수 있게 될 것입니다.

자 밝기조절을 슬라이더바로 만들고, -1 ~ 1 범위로 움직이게 하세요
그러면 RGB가 무슨 색이건, 밝기 조절을 통해 완벽한 흰색과 완벽한 검은색으로 만들 수 있도록 조절 가능할 것입니다.

1 이상 되는 수나 0 이하로 되는 경우는 어떡해요?
라는 질문을 하신다면, 칭찬해 드리겠습니다. 논리적인 생각을 하신 거니까요.

실제로 만약 회색에 이 수치를 대입한다면,
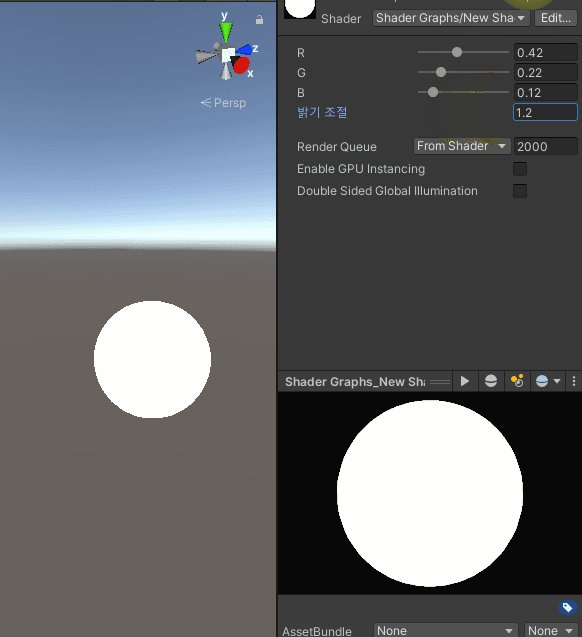
float3(0.5, 0.5, 0.5) + 1 = float3(1.5, 1.5, 1.5) 가 됩니다. 1을 넘어버리죠!!
물론 모니터에서는 1 이상 표현할 수가 없기 때문에 그냥 흰색으로 잘 나올겁니다만.. 어쨌건 이렇게 원하지 않는 범위를 벗어나는건 , 나중에 '반드시' 문제를 일으키게 됩니다.
float3(0.5, 0.5, 0.5) -1 = float3(-0.5, -0.5, -0.5) 도 마찬가지로 0 이하로 내려가는 숫자도 나올 수 있는 공식이라는게 문제입니다.
이럴땐 셰이더에서 그냥 두지 않습니다. 넘어가는 숫자를 잘라 버리는 방법을 이용하지요
그걸 잘라주는 대표적 노드가 saturate 와 clamp 입니다.
saturate
는 숫자를 0~ 1 사이에서 잘라줍니다. 1보다 큰건 1로 고정, 0보다 작은건 0으로 고정해 버려서 , 이런 경우 매우 유용하게 자주 사용되는 노드이지요.

Clamp
는 숫자를 잘라주는 것은 똑같은데, 숫자를 지정할 수 있는 점이 장점입니다.
뭐 연산은 saturate 보다 좀 더 들겠지만 말이죠 . 원하는걸 써주시면 됩니다.

이 둘은 사실 '현재까지는' 결과에 어떤 영향도 끼치지 않습니다. 모니터에 보이는건 똑같으니까요.
그렇지만, 나중에 고오오오급이 되고 연산에 연산을 연산군처럼 연산하면 그 때부터는 이걸 넣냐 안넣냐에 따라서 확확 달라질 겁니다.

자 오늘은 여기까지 입니다. 다음에는 코드로 여기까지 해봐야겠군요!
색상에 덧셈만 말고 곱셈과 나눗셈을 하는 기능을 만들어 보고, 왜 그렇게 되는지 생각해 봅시다
자 그럼 여러분 안뇽

블로그 주인장에게 커피값을 후원할 수 있습니다!

'튜터리얼_스터디' 카테고리의 다른 글
| (HLSL)아티스트를 위한 URP 셰이더 Shader #7 - 출력 실습 (6) | 2021.08.29 |
|---|---|
| (HLSL)아티스트를 위한 URP 셰이더 Shader #6 - 스위즐링 (0) | 2021.08.28 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #6 - 스위즐링(swizzling) (1) | 2021.08.06 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #5 - 노드 기본 조작 / 연산과 감마2 (0) | 2021.07.25 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #5 - 노드 기본 조작 / 연산과 감마 (3) | 2021.07.24 |




댓글