간만입니다. 주력컴으로 쓰는 게이밍 노트북의 배터리가 부풀어서 AS 갔다 오느라고 늦었습니다
게다가 주말에 000 0000 00000 도 있었고

그럼 오늘로 기본 이론 설명은 끝날려나요? 어서 빨리 실습으로 나가고 싶군요.
어쨌거나 답답해도 그냥 그런가 보다 하세요 어쩌겠어 할 얘기는 해야지
오늘은 swizzling입니다.
swizzling 이란 뒤섞다의 의미입니다.
셰이더의 데이터들은 전부 부동소수점 (float) 이기 때문에 이것저것 가지고 놀기 좋아요
뭔가 요즘엔 int도 되고 half가 어쩌고 하지만 그냥 일단 저렇게 생각해도 별 문제 없..
그래서 이전에 설명했듯이,


Vector4 나 Vector3는 이런식으로 되어 있는거라고 생각하시면 편합니다. 뭐랄까. 규격이 있는 택배박스가 xyzw라는 이름으로 나열되어 있다? 뭐 그런 느낌이요. 뭐 Vector2는 얘기 안했지만 같다는거 알고 계시겠고
그리고 여러 번 말하지만 셰이더에서는 Vector2 Vector3 나 Vector4로 부르면 나중에 혼동되고요, float2, float3나 float4로 부르시는게 장래에 편할겁니다. 어차피 같은거예요 (셰이더 그래프에서 float2 float3 float4 사용하기 기원 운동본부)
그래서 저도 막 섞어 쓰겠다고 미리 말했었죠!!
아참 xyzw는 rgba랑도 완전히 같은거라는 거랑 말예요. 믿으세요 믿어. 이것도 막 섞어 쓰겠습니다.
스위즐링
오늘은 무척 간단한 얘기입니다.
float ~ float4 로 되어 있는 요소들을 뒤섞고 새로 만드는 등의 방법이니까요

자 각설하고 해보면 안다고요 해보면 !!
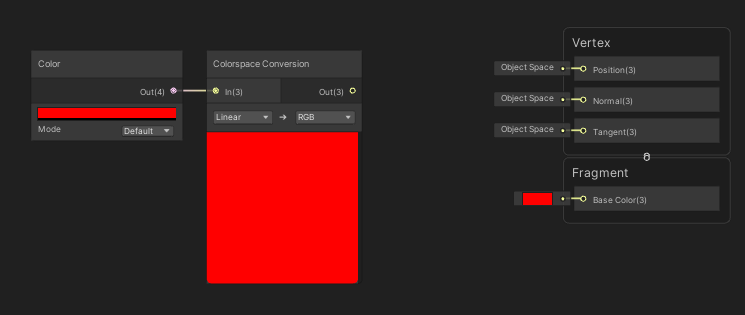
일단 빨강색을 하나 만들었습니다.
셰이더 그래프의 Color노드는 sRGB 칼라이어야 하므로 리니어 -> sRGB로 해줘야 올바른 값이 들어온다는거 지난번에 말씀드렸지요
사실 1,0,0 같은 숫자는 그런거 안해줘도 똑같긴 합니다. 기억하실지 모르겠지만, 감마 문제가 크게 생기는 부분은 '중간부분' 즉 0.5 근방의 부분이거든요. 극단적인 0이나 1은 전혀 문제가 생기지 않습니다만, 제가 귀여우니까 버릇으로 해 두도록 하죠 잇힝

그럼 저거 숫자로는 뭔지 아시죠 일단 Out(3) 이니까 3자리이고, 빨강이니까 float3(1,0,0) 입니다.
일단 노드에서는, 이 3개의 요소를 분해할 수 있습니다.
Split 으로 분리하기

바로 Split 이라는 노드로 말이죠. 여기에 연결하면 각 요소 3개가 분리됩니다. 각각 R, G, B 에 들어가 있겠죠
A는 뭐가 들어가 있냐고요? 0아니면 1 같은 쓸데없는 값이 들어가 있겠죠 알게 뭐임
이렇게 3개로 분리했으니, 각각은 float , 즉 한 자리 숫자로 분리된겁니다.
각각을 연결해 보면 알아요 . 한번 해 보시지요.

와, R은 1이 들어가 있고, 나머지 G 와 B 에는 각각 0이 들어가 있는게 확인되지요? (A는 그냥 해 본건데 0이 기본값이네요) Split 노드 출력 부분에 보면 (1) 이 되어 있다는 것을 보아도, 각각 한 자리로 분리되는 것을 볼 수 있습니다.

그리고 위의 것은, 이렇게 Vector3의 값을 1,0,0 으로 만들어 놓고 Split으로 나눈것과 완전히 똑같아요.
색은 숫자니까 말이죠!
Combine
Split으로 나눴으니 합쳐주는 노드도 있겠죠! 네 그렇습니다. 그게 Combine이예요
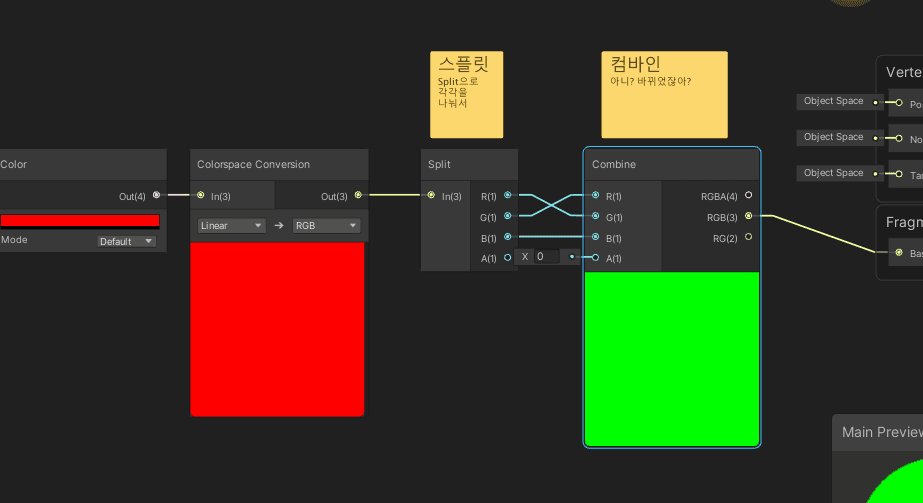
Combine 으로 연결해 줘 보았습니다.

자 저걸 왼쪽부터 잘 보시면 float3(1,0,0) 인 빨강색을 Split으로 각각 1 , 0, 0 으로 분리했고, 그걸 다시 Combine에서 합쳐서... float3로 출력했죠? 뭐야 그대로잖아??? 컴바인이 참으로 쓸데없는 짓을 했습니다. 괜히 컴바인을 어떻게 사용할까 고민했네요

하지만 보세요. 이렇게 요소들을 하나씩 나눠서 다시 조합할 수 있으니까, 뭐든지 만들 수 있게 됩니다.
일단 , 순서를 꼬아서 다른 색으로 만들 수 있어요,

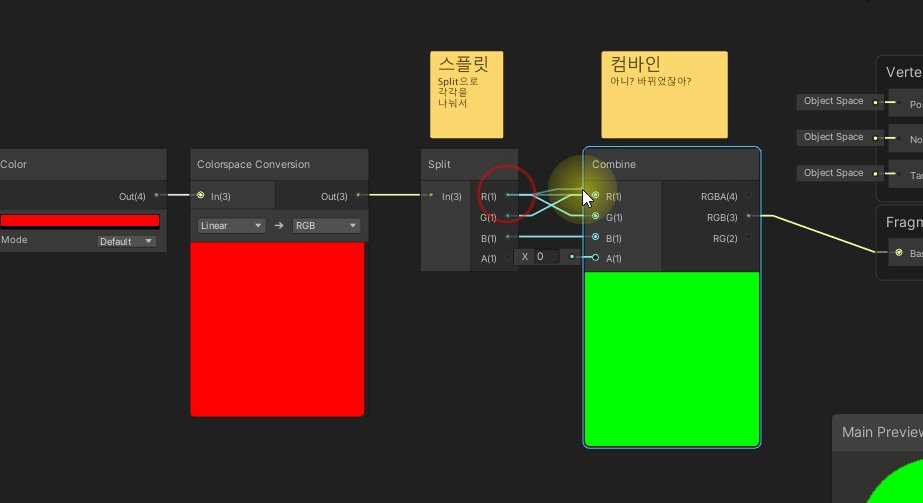
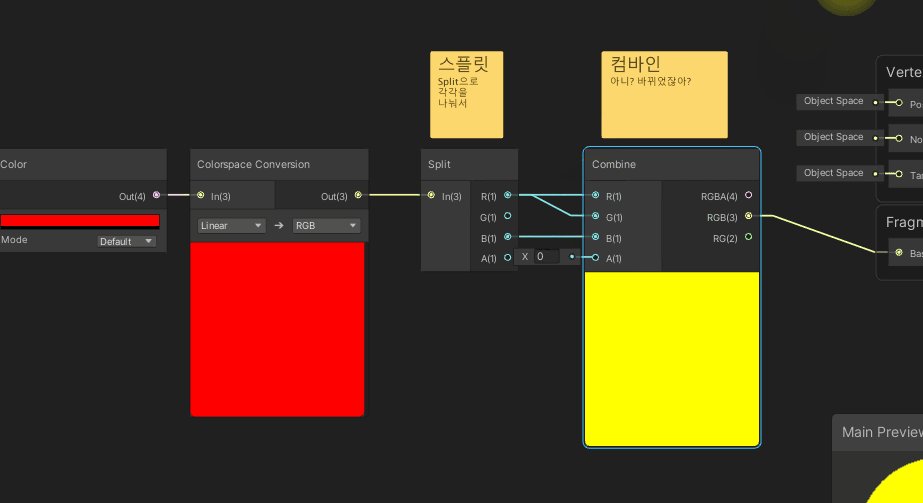
이걸 보세요. R과 G를 서로 바꿔서, 1,0,0을 0,1,0 으로 바꿨어요
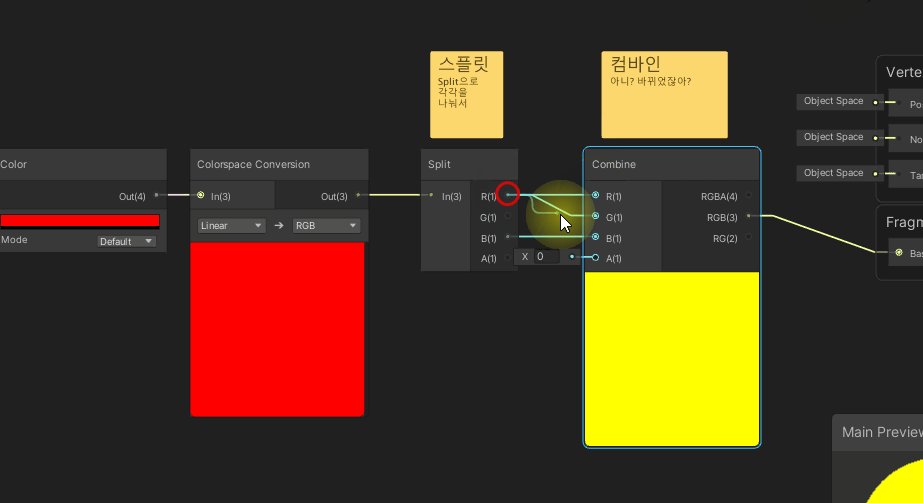
뿐만아니라 이런것도 되지요

하하하 이번엔 심지어 R에 들어 있는 1 값을 R과 G로 넣었어요. 그러니 (1,1,0) 이 되면서 노랑이 되었죠.
한 개가 두 개나 세 개로 맘놓고 갈라져서 들어가도 되는구나!!!
이렇게 맘대로 순서를 지지고 볶고 하는 것을 스위즐링(swizzling) 이라고 합니다.
이렇게 섞기만 할 수 있냐? 그렇지 않습니다. 이것도 보시죠!!

와 뭔가 복잡해졌어요. 그런데 알아볼 수 있지 않나요?
R 에는 Red의 R 값이 들어갔으니 1이예요
G 에는 0.5라고 하는 float (숫자 한자리) 가 들어갔으므로 0.5 예요
B에는 Blue의 B가 들어갔으니 1 예요
즉 (1,0.5,1) 이 들어가게 되면서 저런 색이 나오게 된 거예요
이렇게 색이나 숫자는 각 요소를 하나하나 잘라서 붙이고 섞고 지지고 볶고 할 수 있답니다.
이제 다음 시간에는 이걸 가지고 뭔가 진짜 작동하는! 그런것을 만들어 보도록 하죠
이제 진짜 실습 시간이다!!

블로그 주인장에게 커피값을 후원할 수 있습니다!

'튜터리얼_스터디' 카테고리의 다른 글
| (HLSL)아티스트를 위한 URP 셰이더 Shader #6 - 스위즐링 (0) | 2021.08.28 |
|---|---|
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #7 - 출력 실습 (6) | 2021.08.24 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #5 - 노드 기본 조작 / 연산과 감마2 (0) | 2021.07.25 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #5 - 노드 기본 조작 / 연산과 감마 (3) | 2021.07.24 |
| (공통이론)아티스트를 위한 URP 셰이더 Shader #4 - 색과 숫자 (1) | 2021.07.23 |




댓글