요 앞에 Float 하나 넣는걸 해봤고, 그걸 Range로 바꾸는 걸 해봤습니다.
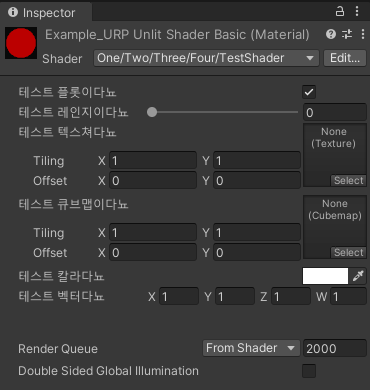
대충 풀 코드의 상태는 이런 상태겠지요.
자아, 역시나 오늘도 아래에서 Properties { } 만 신경쓰시면 됩니다.
Shader "One/Two/Three/Four/TestShader"
{
Properties
{
_TestFloat("테스트 플롯이다뇨", Range(0,1)) = 0
}
SubShader
{
Tags { "RenderType" = "Opaque" "RenderPipeline" = "UniversalPipeline" }
Pass
{
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
struct Attributes
{
float4 positionOS : POSITION;
};
struct Varyings
{
float4 positionHCS : SV_POSITION;
};
Varyings vert(Attributes IN)
{
Varyings OUT;
OUT.positionHCS = TransformObjectToHClip(IN.positionOS.xyz);
return OUT;
}
half4 frag() : SV_Target
{
half4 customColor = half4(0.5, 0, 0, 1);
return customColor;
}
ENDHLSL
}
}
}그럼 오늘은 추가적인걸 만들어 보죠 후후후
잊으셨을지 모르겠으니 다시 한 번 반복.
[뭔가 옵션] 변수이름 ("인스펙터에 보일 이름", 어떤 타입인가) = 초기값
자 이대로 더 추가해 봅시다.
요렇게 한 번 써 보면 다른것들은 메뉴얼을 보고서도 쓸 수 있어요
https://docs.unity3d.com/Manual/SL-Properties.html
저 메뉴얼 내용을 번역해 보면 다음과 같습니다. 잘 안쓰거나 몰라도 되는건 회색으로 .
| Int | _ExampleName ("Int display name", Int) = 1 | Note: 이름은 int (정수) 인데, 사실 float으로 계산됩니다. 그래픽 카드는 보통 부동소수점 연산에 최적화 되어 있어서 int를 쓸 일은 거의 없죠. 지원하는 하드웨어도 적고. 그래서 사실 .. 안쓴다고 생각해도 큰 무리가 없습니다. |
| Float | _ExampleName ("Float display name", Float) = 0.5 _ExampleName ("Float with range", Range(0.0, 1.0)) = 0.5 |
Float과 슬라이더 만들기입니다. 지난번에 해 봤죠? 아주 많이 씁니다. 둘다. |
| Texture2D | _ExampleName ("Texture2D display name", 2D) = "" {} _ExampleName ("Texture2D display name", 2D) = "red" {} |
텍스쳐 넣기 입니다. 기본값에 “white” (RGBA: 1,1,1,1), “black” (RGBA: 0,0,0,1), “gray” (RGBA: 0.5,0.5,0.5,1), “bump” (RGBA: 0.5,0.5,1,0.5) “red” (RGBA: 1,0,0,1). 를 넣을 수 있습니다. 그냥 비워놓거나 잘못된 내용을 넣으면 그냥 gray가 나옵니다. 역시나 너무나 많이 쓰지요 Note: 이 기본 텍스쳐 값은 인스펙터에서 보이지 않습니다.  |
| Texture2DArray | _ExampleName ("Texture2DArray display name", 2DArray) = "" {} | 텍스쳐 어레이를 쓰게 해줍니다. 텍스쳐 어레이란.. 말그대로 텍스쳐를 배열로 해서 여러 장을 한 번에 쓸 수 있게 해주는 기술인데, 쓰기 약간 까다로워서 초보때는 설명을 패스합니다. |
| Texture3D | _ExampleName ("Texture3D", 3D) = "" {} | 3D 텍스쳐도 마찬가지로 초보때 쓸 내용은 아닙니다. 기본값은 “gray” (RGBA: 0.5,0.5,0.5,1) 입니다. |
| Cubemap |
_ExampleName ("Cubemap", Cube) = "" {} | 환경맵 등을 만들때 쓰는 '큐브맵' 속성을 넣는 것입니다. 기본값은“gray” (RGBA: 0.5,0.5,0.5,1) 입니다.  |
| CubemapArray | _ExampleName ("CubemapArray", CubeArray) = "" {} | 큐브맵도 텍스쳐라서 , 텍스쳐 어레이를 쓸 수 있습니다. 역시 이번엔 패스 |
| Color | _ExampleName("Example color", Color) = (.25, .5, .5, 1) | 칼라 피커를 만들어서 float4(RGBA) 4자리 숫자를 받을 수 있게 해 줍니다 칼라는 숫자거든요.  |
| Vector | _ExampleName ("Example vector", Vector) = (.25, .5, .5, 1) | 칼라처럼 float4(RGBA) 4자리 숫자를 받을 수 있게 해 주는데, 정말 숫자를 따로따로 받게 해줍니다. 그냥 float 4개가 뭉쳐있다라고 생각하시면 편해요 |
그럼 이제 메뉴얼에 맞춰 만들어 보죠.

Float
Float과 Range는 저번에 했으므로 이번엔 넘어가고.
라고 하려 했는데 하나만 더 얘기하자면,
Properties
{
[Toggle]_TestFloat("테스트 플롯이다뇨", Float) = 0
}요렇게 Float 앞에다가 [Toggle] 이라고 붙이면

요렇게 체크박스가 생깁니다! 초기값을 1로 넣어 놓으면

요렇게 체크된 채 나오고요.
사실 이건 Float과 완전히 동일한 건데요, 체크를 하고 안하고에 따라서 값이 0과 1만 들어온다는게 다릅니다.
정확히 말하자면 1.0f 랑 0.0f 지만, 셰이더에서는 그런거 구별 안한다고 말씀드렸죠

Texture2D
텍스쳐 넣기입니다. 뭐 어렵지 않아요
Properties
{
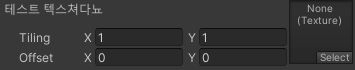
_TestTex("테스트 텍스쳐다뇨", 2D) = "white"{}
}이렇게 넣으면 돼요.
그럼 이렇게 나옵니다.

메뉴얼에서 이미 봤듯이, 맨 뒤에 "white"{} 라고 쓰면 저 빈 자리에 흰색이 들어가 있는것 처럼 처리해 줍니다.
보통 "white" "black" "gray" 를 필요에 따라 써요.
Cubemap
환경맵인 큐브맵만 받는 프로퍼티를 만듭니다. 뭐 더 설명할 것도 없지요. 저번 시간에 너무 다 해놨어 ㅋ
Properties
{
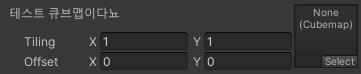
_TestCUBE("테스트 큐브맵이다뇨", Cube) = ""{}
}이렇게 넣으면

이렇게 나옵니다. 텍스쳐랑 똑같게 생겼지만, 일반 텍스쳐는 들어가지 않는다는게 다른점입니다.
Color
칼라를 받는 프로퍼티를 만듭니다. 앞에 [Gamma] 를 추가해서 감마 공간 칼라를 셰이더 내부로 전달할 수 있... 다는데 됐어요 이런건 일단 몰라도 됩니다 ㅎㅎㅎ
Properties
{
_TestColor("테스트 칼라다뇨",Color) = (1,1,1,1)
}이렇게 넣으면

이런것이 나옵니다. [Gamma] 옵션을 추가하고 싶으면
[Gamma]_TestColor("테스트 칼라다뇨",Color) = (1,1,1,1)
이렇게 적으면 됩니다. 뭐 모르겠으면 아 그런게 있나보다.. 하셔도 됩니다. 이런건.
여기서 초보자들이 헷갈리는 것은 마지막에 (1,1,1,1) 이렇게 쓴다는 것입니다. 신기하죠. white 같은 구문도 아니고, float4(1,1,1,1)도 아니고 그냥 (1,1,1,1) 입니다 ㅋㅋㅋㅋㅋ 주의하세요.
뭐.. 스크립트가 그렇죠.. 자기 맘대로 하는거니까. ㅋㅋㅋ
또 하나 유용한게 있는데, [HDR] 이라고 적으면 1 이상의 색을 입력받을 수 있는 HDR 칼라 피커가 나오게 됩니다.
Vector
Properties
{
_TestVector("테스트 벡터다뇨",Vector) = (1,1,1,1)
}이렇게 적고,

이렇게 나오게 합니다.
이건 뭐 특정 위치나 각도를 입력할때 쓰기도 하고, 그냥 단순히 float 4개를 한 번에 넣고 싶어서 쓰기도 해요. 이래저래 쓰기 좋습니다.
옵션값들
맨 앞에 들어가는 옵션값들은 다음과 같습니다. 전부 설명하고 싶지만, 초보자 대상 강의에서는 전부 설명하는게 오히려 더 어렵게 만드는지라, 그냥 보여만 드리고 끝낼게요. 재미로 읽으셔도 되고, 일단은 꼭 안 보셔도 상관 없습니다.
AttributeFunction
| [Gamma] | 프로퍼티가 sRGB 값을 사용해야 할 때 사용합니다. '감마가 어디감마' 를 검색해 보시면 도움이 되실 겁니다. |
| [HDR] | 텍스쳐와 칼라에 쓸 수 있습니다. 텍스쳐는 HDR 이미지를 사용할 때, 칼라도 HDR 값을 받아야 할 때 사용됩니다. |
| [HideInInspector] | '존재는 하지만 인스펙터에는 표시되지 않는' 숨겨진 프로퍼티를 만들 수 있습니다. 아티스트는 건드리면 안되고 프로그래머가 스크립트로만 건드려야 할 때 주로 써줍니다. |
| [MainTexture] | 텍스쳐에 사용됩니다. 프로그래머가 스크립트에서 Material.mainTexture 로 접근을 하면, 옛날에는 변수 이름이 _MainTex 인 곳을 접근할 수 있게 되어 있었어요. 그런데 시대가 흘러서 URP는 더이상 _MainTex라는 말을 쓰지 않게 되기도 했고, 혹은 자신이 다른 이름으로 쓰고는 싶은데 프로그래밍에서는 Material.mainTexture로 여전히 접근하게 하고 싶을때 붙이는 옵션입니다. 이 옵션이 두 개 이상 있으면 첫 번째 것만 사용됩니다. |
| [MainColor] | 칼라에 사용됩니다. 프로그래머가 스크립트로 Material.color 로 접근을 하면, 옛날에는 변수 이름이 _Color 인 곳으로 자동으로 접근되었는데 역시나 더이상 이 이름을 쓰지 않을때 앞에 이걸 붙여주면 Material.color로 접근이 됩니다. 이 옵션이 두 개 이상 있으면 첫 번째 것만 사용됩니다. |
| [NoScaleOffset] | 텍스쳐에 사용합니다. 텍스쳐에 사용하면, Tiling과 Offset 표시 부분을 숨길 수 있습니다. 보통 UV를 건드리면 안되는 경우나, 커스텀하게 다른 곳에서 UV를 제어할 때 씁니다. |
| [Normal] | 텍스쳐에 사용됩니다. 노말맵이 들어올 것으로 예상시킵니다. 노말맵이 안 들어오면, 경고를 표시합니다. |
| [PerRendererData] | MaterialPropertyBlock 용으로 사용할때 씁니다. 에... 자세히 알고 싶으면 검색을 따로 하시는게 좋겠어요. 최적화 쪽의 고급 기법중 하나입니다. |
그럼 오늘은 여기까지. 아 개그를 칠 게 적으니까 아쉬워라
오늘 배운 것들을 전부 다 넣어서 연습해 보세요. 노드랑 비교해 보면 더더욱 좋겠지요.
Properties
{
_TestFloat("테스트 플롯이다뇨", Float) = 0
_TestRange("테스트 레인지이다뇨", Range(0,1)) = 0
_TestTex("테스트 텍스쳐다뇨", 2D) = "white"{}
_TestCUBE("테스트 큐브맵이다뇨", Cube) = ""{}
_TestColor("테스트 칼라다뇨",Color) = (1,1,1,1)
_TestVector("테스트 벡터다뇨",Vector) = (1,1,1,1)
}
자 그럼 프로퍼티 설명은 여기까지

블로그 주인장에게 커피값을 후원할 수 있습니다!
'튜터리얼_스터디' 카테고리의 다른 글
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #5 - 노드 기본 조작 / 연산과 감마 (3) | 2021.07.24 |
|---|---|
| (공통이론)아티스트를 위한 URP 셰이더 Shader #4 - 색과 숫자 (1) | 2021.07.23 |
| (HLSL)아티스트를 위한 URP 셰이더 Shader #3 - 프로퍼티스1 (6) | 2021.07.21 |
| (셰이더 그래프)아티스트를 위한 URP 셰이더 Shader #3 - 프로퍼티스 2 (3) | 2021.07.20 |
| (셰이더그래프)아티스트를 위한 URP 셰이더 Shader #3 - 프로퍼티스 1 (0) | 2021.07.16 |





댓글