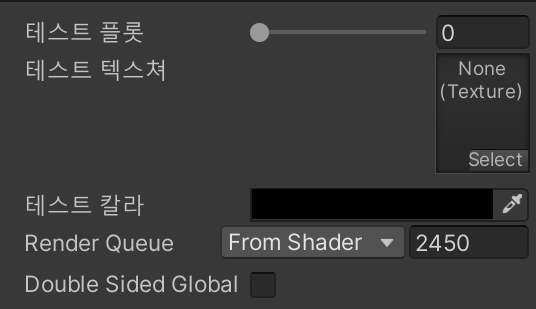
지금까지 만든걸 잠깐 살펴봅시다.

이렇게 만들었습니다. 이건 .. 그냥 일반적인 셰이더 프로퍼티와 같네요. 네 그렇습니다.
하지만 커스텀 셰이더 GUI로 만든거죠. 똑같이 만든거 맞습니다. 네네
아래가 풀 코드입니다.
UnlitCustomGUIShaderGraph 에서 UnlitCustomGUIShaderGraph1
로 바뀌었습니다. 원본을 하도 가지고 놀아서 다시 지우고 하느라고. 크게 신경쓰지 마시길.
using UnityEditor;
public class UnlitCustomGUIShaderGraph1 : ShaderGUI{
MaterialProperty TestFloat = null;
MaterialProperty TestTexture = null; //MaterialProperty 형식의 변수를 하나 더 만듭니다.
MaterialProperty TestColor = null; //MaterialProperty 형식의 변수를 하나 더 만듭니다.
public override void OnGUI(MaterialEditor materialEditor, MaterialProperty[] props){
//프로퍼티를 찾아줍니다
TestFloat = FindProperty("_TestFloat", props);
TestTexture = FindProperty("_TestTexture2D",props);
TestColor = FindProperty("_TestColor",props); //텍스쳐를 찾아서 변수에 넣어줍니다.
materialEditor.FloatProperty(TestFloat, "테스트 플롯"); //플롯 프로퍼티
materialEditor.TextureProperty(TestTexture, "테스트 텍스쳐",true); //텍스쳐 프로퍼티
materialEditor.ColorProperty(TestColor, "테스트 칼라"); //칼라 프로퍼티
materialEditor.RenderQueueField();
materialEditor.DoubleSidedGIField();
}
}
맨 아래 두 줄이 추가되었죠
materialEditor.RenderQueueField();
materialEditor.DoubleSidedGIField();
이걸로 렌더큐와 더블 사이드 GI까지 추가해서 정말로 기본형과 똑같이 만들게 되었습니다.
이제 이걸 조금 개량해 볼 건데요
materialEditor.ShaderProperty
위에서 썼던
materialEditor.FloatProperty
materialEditor.TextureProperty
materialEditor.ColorProperty
들을 대체할 수 있는 놈입니다.
중요한건 어떤 형식인지 자동으로 결정해주는 신통방통한 녀석이라는거.
대신 확인해 보니 섬세한 옵션은 좀 적네요. 역시 섬세한 조정은 전용을 쓰는게...
이걸 이용해서 이렇게 써주면
// materialEditor.FloatProperty(TestFloat, "테스트 플롯"); //플롯 프로퍼티
// materialEditor.TextureProperty(TestTexture, "테스트 텍스쳐",true); //텍스쳐 프로퍼티
// materialEditor.ColorProperty(TestColor, "테스트 칼라"); //칼라 프로퍼티
materialEditor.ShaderProperty(TestFloat,"테스트 플롯");
materialEditor.ShaderProperty(TestTexture,"테스트 텍스쳐");
materialEditor.ShaderProperty(TestColor,"테스트 칼라");
재미있게도 이렇게 똑같이 나오게 됩니다. float 이나 Texture 나 Color를 알아서 구분해 준다는 거지요.
(텍스쳐에는 들여쓰기 옵션이 있더군요)
이제 약간 더 업그레이드해 봅시다 .
툴팁을 만들어 봅시다
툴팁을 만들기 위해서는 GUIContent를 만들어 넣어줘야 합니다.
아래처럼 3종류의 GUIContent 를 만들어 보았습니다.
아참, GUIContent를 만들려면
using UnityEngine;
를 불러줘야 합니다.
//GUI Content 를 만듭시다.
public static readonly GUIContent TestFloatGUI = new GUIContent("테스트 플롯입니다", "테스트 플롯 툴팁입니다");
public static readonly GUIContent TestTextureGUI = new GUIContent("테스트 텍스쳐입니다", "테스트 텍스쳐 툴팁입니다");
public static readonly GUIContent TestColorGUI = new GUIContent("테스트 칼라입니다", "테스트 칼라 툴팁입니다");
그리고 이 GUIContent로 materialEditor.ShaderProperty 를 채워주면 됩니다.
materialEditor.ShaderProperty(TestFloat,TestFloatGUI);
materialEditor.ShaderProperty(TestTexture,TestTextureGUI); //하지만 이건 툴팁이 안나옵니다. 텍스쳐 민감한 녀석.
materialEditor.ShaderProperty(TestColor,TestColorGUI);
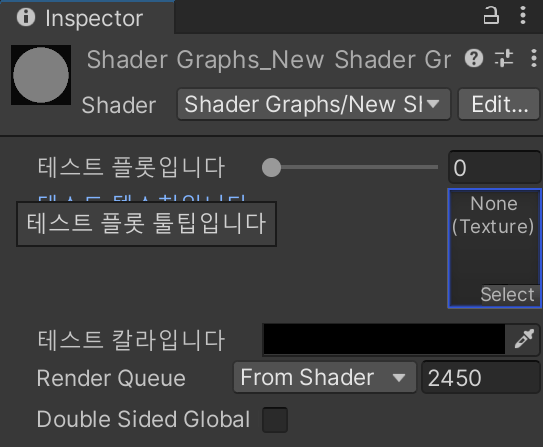
전체 코드와 완성된 모습은 다음과 같습니다. 텍스쳐 프로퍼티는 툴팁이 안되는군요
using UnityEditor;
using UnityEngine;
public class UnlitCustomGUIShaderGraph1 : ShaderGUI{
//GUI Content 를 만듭시다.
public static readonly GUIContent TestFloatGUI = new GUIContent("테스트 플롯입니다", "테스트 플롯 툴팁입니다");
public static readonly GUIContent TestTextureGUI = new GUIContent("테스트 텍스쳐입니다", "테스트 텍스쳐 툴팁입니다");
public static readonly GUIContent TestColorGUI = new GUIContent("테스트 칼라입니다", "테스트 칼라 툴팁입니다");
MaterialProperty TestFloat = null;
MaterialProperty TestTexture = null; //MaterialProperty 형식의 변수를 하나 더 만듭니다.
MaterialProperty TestColor = null; //MaterialProperty 형식의 변수를 하나 더 만듭니다.
public override void OnGUI(MaterialEditor materialEditor, MaterialProperty[] props){
//프로퍼티를 찾아줍니다
TestFloat = FindProperty("_TestFloat", props);
TestTexture = FindProperty("_TestTexture2D",props);
TestColor = FindProperty("_TestColor",props); //텍스쳐를 찾아서 변수에 넣어줍니다.
// materialEditor.FloatProperty(TestFloat, "테스트 플롯"); //플롯 프로퍼티
// materialEditor.TextureProperty(TestTexture, "테스트 텍스쳐",true); //텍스쳐 프로퍼티
// materialEditor.ColorProperty(TestColor, "테스트 칼라"); //칼라 프로퍼티
// materialEditor.ShaderProperty(TestFloat,"테스트 플롯");
// materialEditor.ShaderProperty(TestTexture,"테스트 텍스쳐");
// materialEditor.ShaderProperty(TestColor,"테스트 칼라");
materialEditor.ShaderProperty(TestFloat,TestFloatGUI);
materialEditor.ShaderProperty(TestTexture,TestTextureGUI); //하지만 이건 툴팁이 안나옵니다. 텍스쳐 민감한 녀석.
materialEditor.ShaderProperty(TestColor,TestColorGUI);
materialEditor.RenderQueueField();
materialEditor.DoubleSidedGIField();
}
}

클래스로 정리해 봅시다
너무 루트에다가 퍼질러놨군요. 클래스를 만들어 정리해 봅시다.
클래스는 두 개로 만들어 볼께요
하나는 GUIContent가 들어 있는 클래스인 Styles를,
또 하나는 Properties 가 들어 있는 구조체인 Properties를 만들어 봅시다.
구조체는 값 타입이고, 클래스는 참조 타입입니다.
-? 어째서 GUI콘텐츠는 클래스를 쓰고 Properties는 구조체를 썼을까?
일단은 Styles 부터 만들어 주지요.
GUIContent를 전부 Style class에 넣어주니 나중에 ShaderProperty 에서 Style.TestFloatGUI 같이 불러주는걸로 바꿔주면 됩니다.
매우 쉽습니다.
using UnityEditor;
using UnityEngine;
public class UnlitCustomGUIShaderGraph1 : ShaderGUI
{
class Styles
{
//GUI Content 를 만듭시다.
public static readonly GUIContent TestFloatGUI = new GUIContent("테스트 플롯입니다", "테스트 플롯 툴팁입니다");
public static readonly GUIContent TestTextureGUI = new GUIContent("테스트 텍스쳐입니다", "테스트 텍스쳐 툴팁입니다");
public static readonly GUIContent TestColorGUI = new GUIContent("테스트 칼라입니다", "테스트 칼라 툴팁입니다");
}
MaterialProperty TestFloat = null;
MaterialProperty TestTexture = null; //MaterialProperty 형식의 변수를 하나 더 만듭니다.
MaterialProperty TestColor = null; //MaterialProperty 형식의 변수를 하나 더 만듭니다.
public override void OnGUI(MaterialEditor materialEditor, MaterialProperty[] props)
{
//프로퍼티를 찾아줍니다
TestFloat = FindProperty("_TestFloat", props);
TestTexture = FindProperty("_TestTexture2D", props);
TestColor = FindProperty("_TestColor", props); //텍스쳐를 찾아서 변수에 넣어줍니다.
// materialEditor.FloatProperty(TestFloat, "테스트 플롯"); //플롯 프로퍼티
// materialEditor.TextureProperty(TestTexture, "테스트 텍스쳐",true); //텍스쳐 프로퍼티
// materialEditor.ColorProperty(TestColor, "테스트 칼라"); //칼라 프로퍼티
// materialEditor.ShaderProperty(TestFloat,"테스트 플롯");
// materialEditor.ShaderProperty(TestTexture,"테스트 텍스쳐");
// materialEditor.ShaderProperty(TestColor,"테스트 칼라");
materialEditor.ShaderProperty(TestFloat, Styles.TestFloatGUI);
materialEditor.ShaderProperty(TestTexture, Styles.TestTextureGUI); //하지만 이건 툴팁이 안나옵니다. 텍스쳐 민감한 녀석.
materialEditor.ShaderProperty(TestColor, Styles.TestColorGUI);
materialEditor.RenderQueueField();
materialEditor.DoubleSidedGIField();
}
}
'Shader ' 카테고리의 다른 글
| 유니티 셰이더 버전별 인터폴레이터 / 각 타겟별 성능 (0) | 2021.08.03 |
|---|---|
| 서피스 셰이더에서 버텍스 셰이더 인풋값 초기화 (0) | 2021.07.07 |
| 커스텀 셰이더 GUI 만들기 - 프로퍼티 생성 (2) | 2021.05.02 |
| 커스텀 셰이더 GUI 만들기 - 기본 시작 (0) | 2021.05.02 |
| URP Shader 에서 Set Material Keyword 찾기 (10) | 2021.04.27 |


댓글