
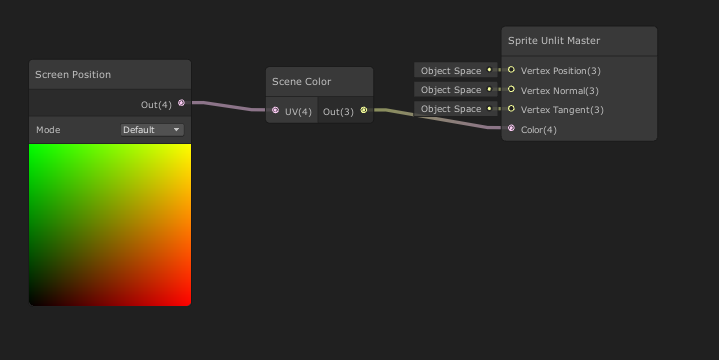
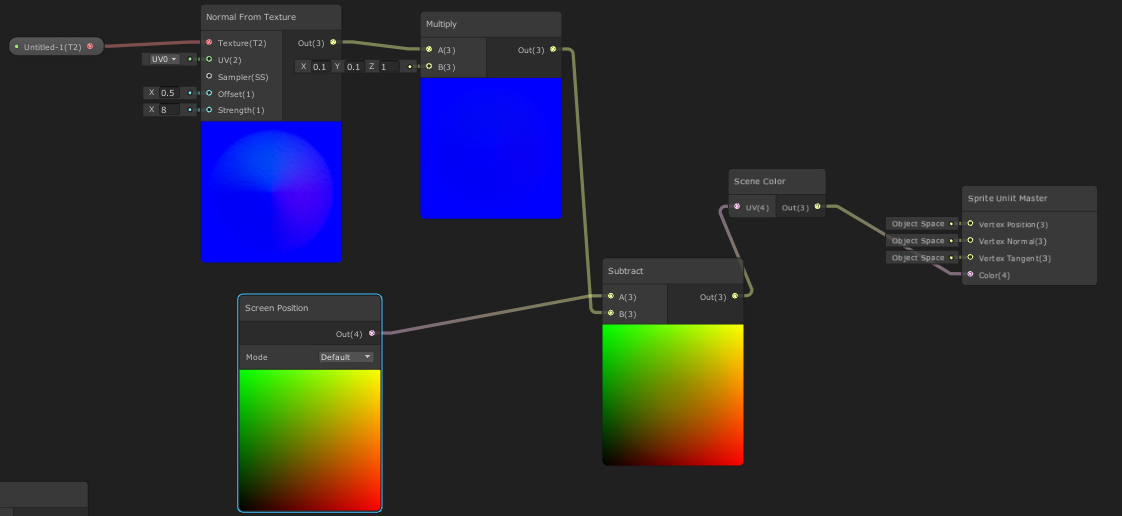
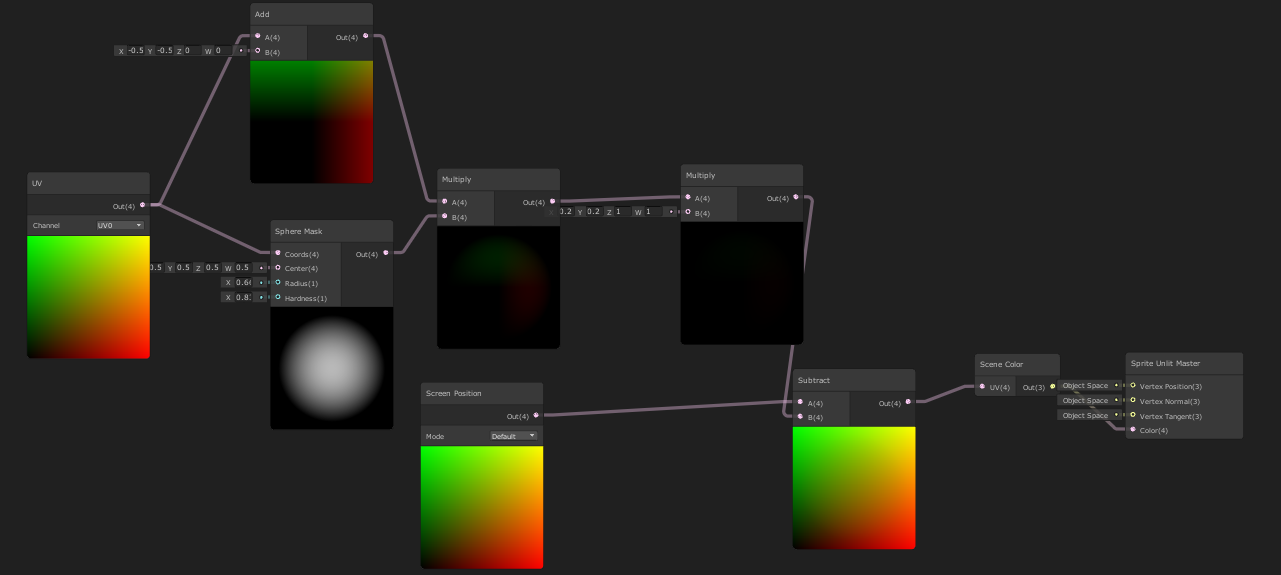
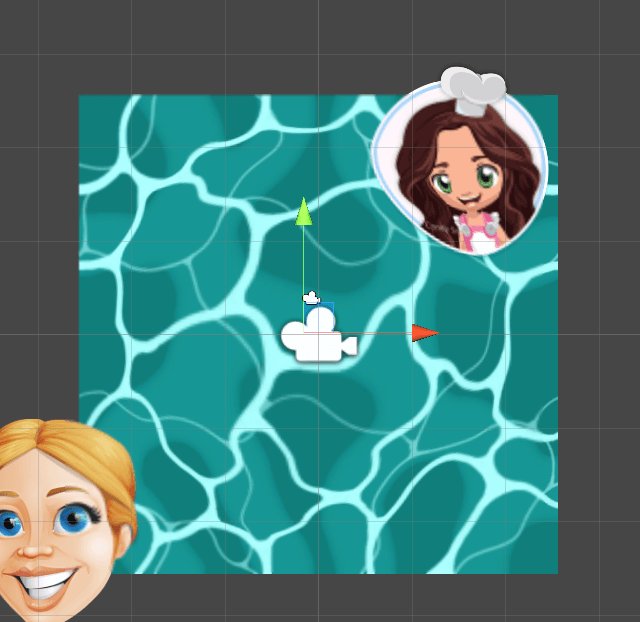
기본적으로 스크린 포지션 좌표로, 씬칼라를 그리게 해 놓은 상태입니다. 이러면 화면을 그냥 캡쳐해서 제자리에 그리겠지요.
다음은 화면을 이동시킬 생각입니다.
화면 가운데를 중심으로, 오른쪽 위는 더 오른쪽 위로 ( + )
왼쪽 아래는 더 왼쪽 아래로( - )
이런식으로 사방으로 뻗어나가게 해야겠지요

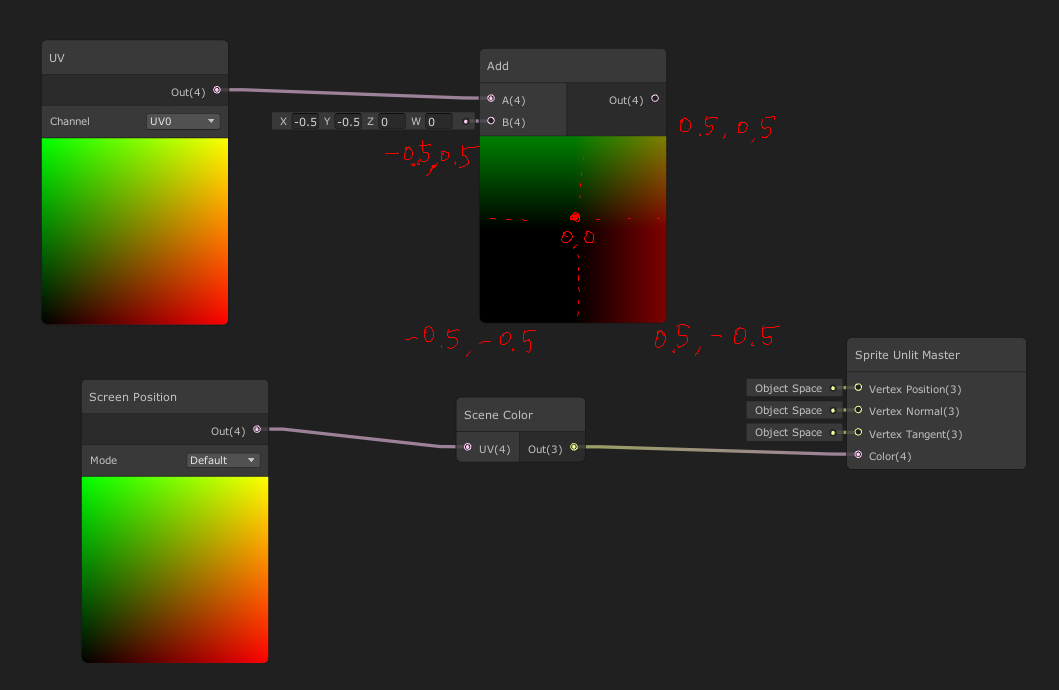
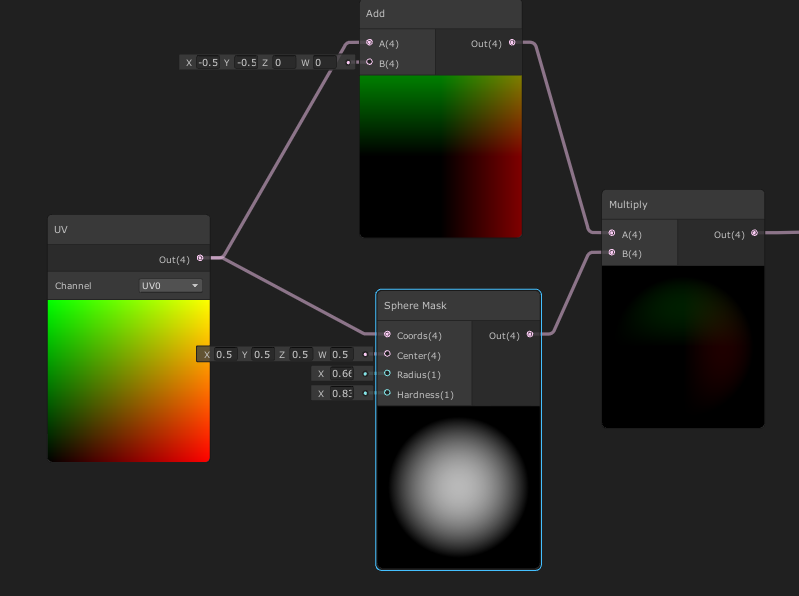
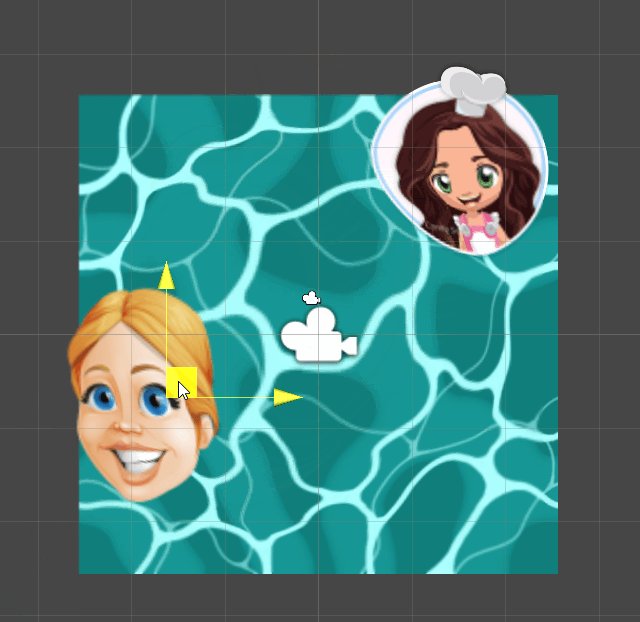
그래서 이렇게 준비를 했습니다. 이건 출발이 UV입니다. 즉 돋보기가 될 스프라이트를 따라서 가겠다는 의미지요.
그리고 UV에 각각 -0.5 를 더해줘서, 가운데가 중심이 되도록 만들었습니다.
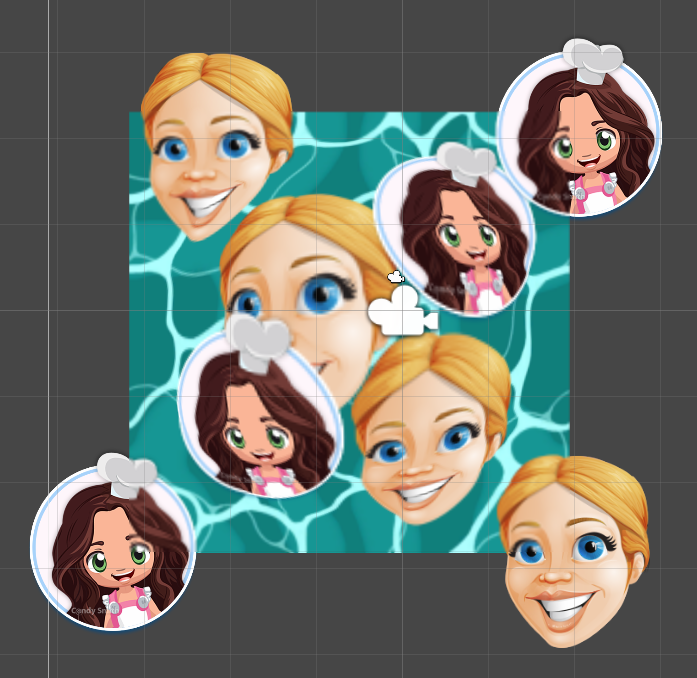
이대로 원래 이미지에 연산해주면, 가운데는 영향이 없고 외곽으로 갈 수록 0.5 만큼 밖으로 이동하게 만들 수 있습니다.
일종의 '확대' 가 된 것과 같습니다.

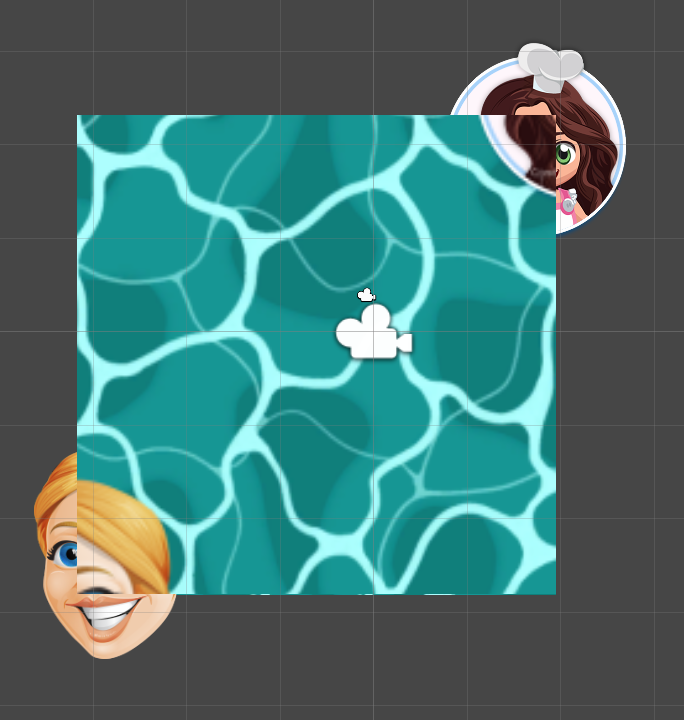
외곽부분에 보면 크게 이동한 것을 볼 수 있습니다. 0.5를 더해주면 UV의 절반만큼 이동하므로 너무 멀리 이동해 버려 결과를 보기 힘드므로, 0.1 만큼만 영향을 주게 만들었습니다.

이 방법을 이용해서 해볼 수 있는 것이

이런 이미지를 포토샵에서 만들어서
이것을 노말맵으로 변환해서 연산해 주면 원하는 결과를 만들 수 있습니다.
노말맵의 X 와 Y는 결국 좌우 상하의 방향값이니까요

그런데 이 방법의 문제는, 굴절되는 오브젝트가 지글댄다는 문제가 있습니다.

이는 저기 사용된 텍스쳐의 압축 문제입니다. 텍스쳐의 사이즈를 줄이면 보간으로 좀 완화시킬 수는 있지만, 기본적으로 픽셀로 만들어진 이미지라 완벽히 깔끔하게 만드는 것은 무리가 있습니다.
방법이 없진 않습니다. 텍스쳐를 크으으으게 만들면 또 됩니다. (...)
하지만 그건 낭비이므로, 수학 연산만으로 비슷하게 하는게 쌉니다.

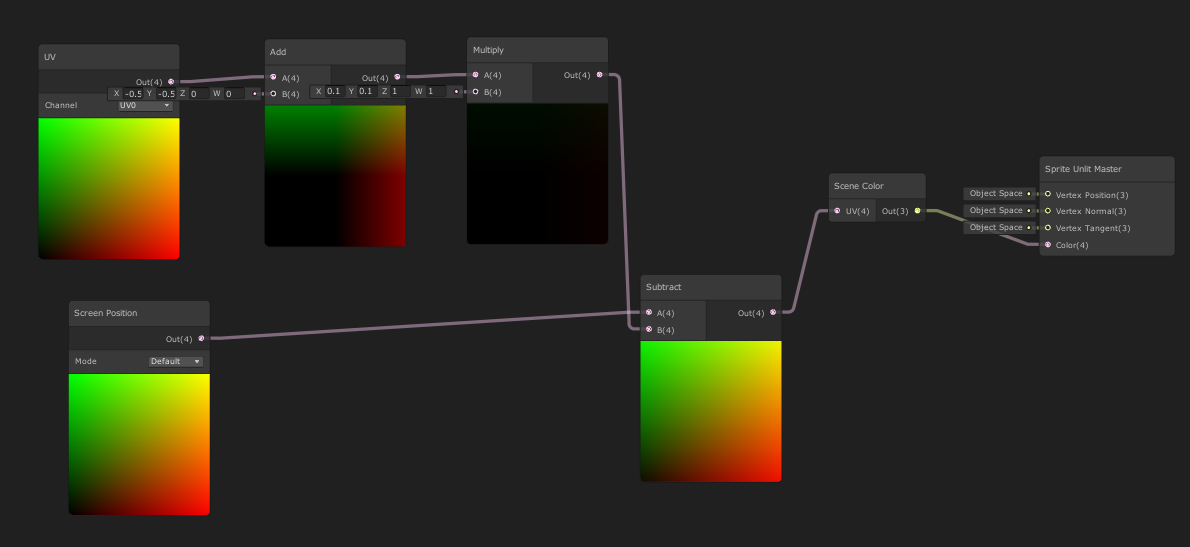
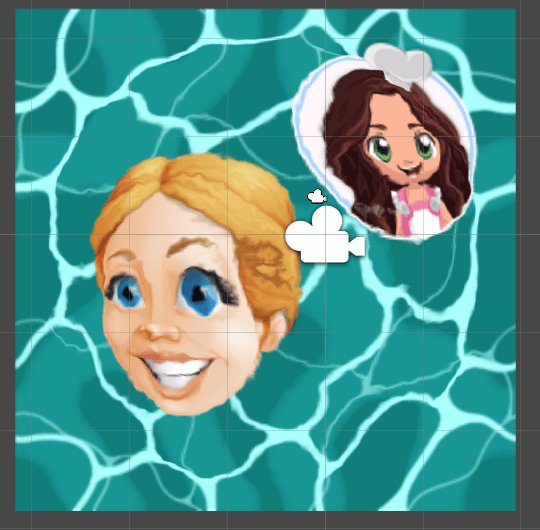
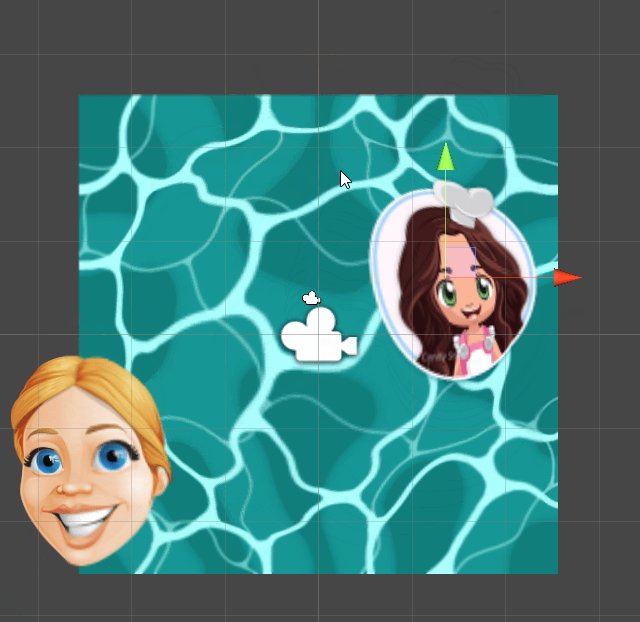
이렇게 만들어주면 됩니다. 커지는 것 (외곽으로 이동하는것)은 맞는데, 가운데만 영향값이 크고 외곽으로 갈수록 영향이 작아지게 만들어 주면 됩니다



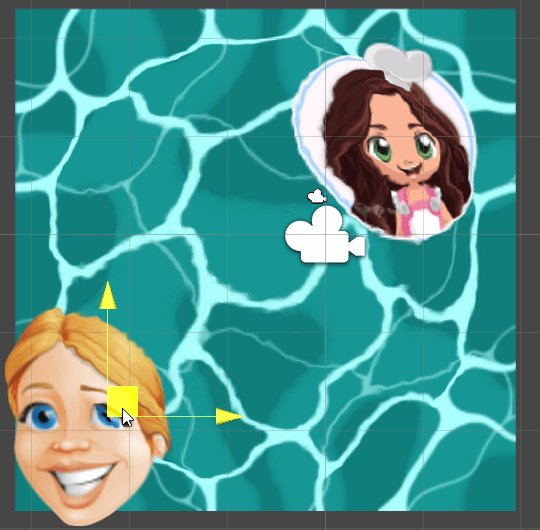
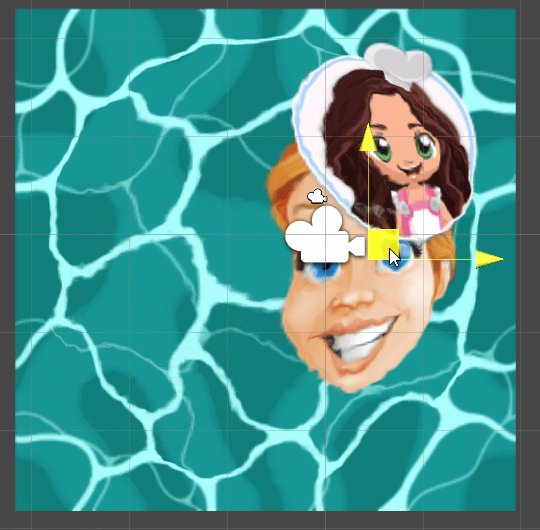
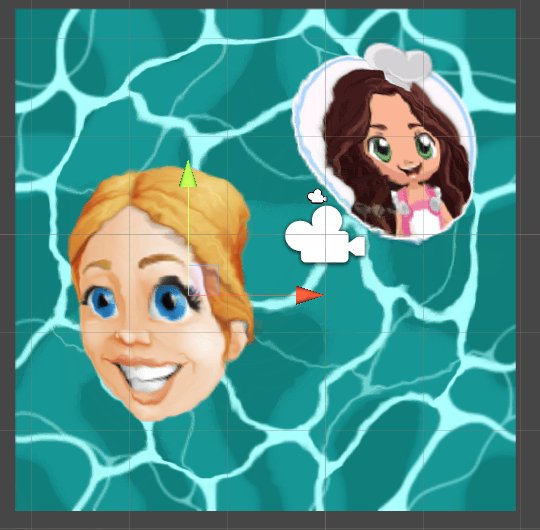
이제 이렇게 만들어주면 완벽합니다. 스프라이트를 움직여도 돋보기 처럼 반응하도록 할 수 있습니다.
'Shader ' 카테고리의 다른 글
| Normal Blending (Detail map) (2) | 2021.02.22 |
|---|---|
| Texcoord. xyzw와 UV1, UV2와의 관계 (1) | 2021.02.11 |
| Shader.PropertyToID (2) | 2021.02.09 |
| URP Position Transform (0) | 2021.01.27 |
| 외부 오브젝트의 값을 셰이더에 넘겨주기 (1) | 2021.01.27 |

댓글