이게 벌써 2018년 1월이었네요.
학교에서 거의 유일하게 남아 있던 동기교수(...) 인 이종범 교수님이
"유니티를 이용한 웹툰배경" 에 대해 연구해 달라고 하셔서 후다닥 진행해본 내용입니다.
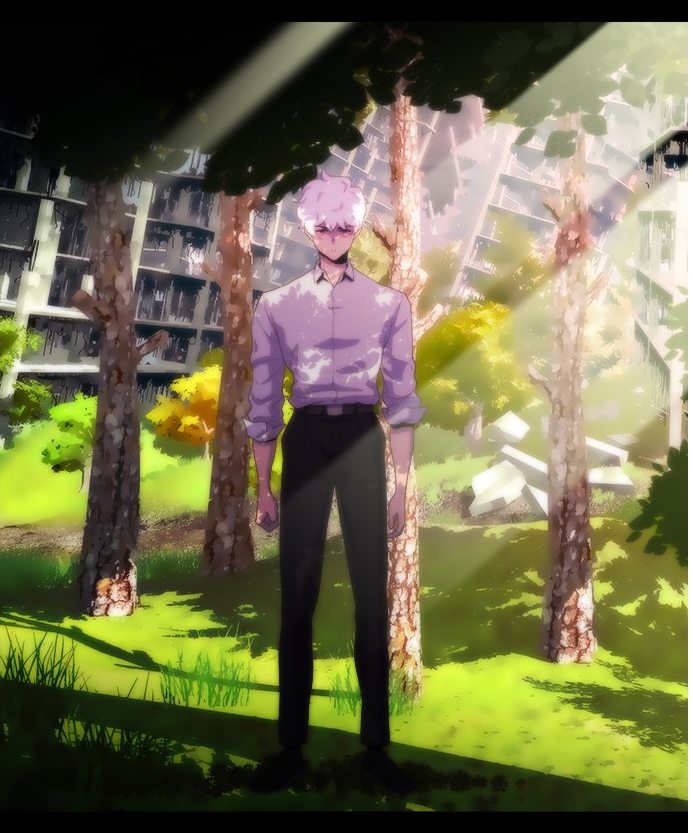
일단 결과 이미지부터.
7680*4320 사이즈로, 블로그에 올리려면 어쩔 수 없이 jpg 압축 퀄리티를 낮춰서 10메가 이하로 만들었습니다. 원래는 굉장히 커요.
일단 유니티 에셋스토어에 있는 유명한 무료 에셋을 통해서 배경을 구축해보고, 웹툰에서 많이 사용하는 느낌으로 만들어서 보여드리면서 가능성을 타진했지요.
그리고 이 이미지를 그대로 백남봉 선생과 합성을 해봤습니다 (...)
큰 이미지를 강제로 줄여서 합성했더니 왠지 선이 너무 얇아져서 비례가 맞지 않은가 해서 줄이지 않고 테스트.
그렇지만 이건 좀 배경이 너무 캐릭터를 잡아먹네요.
저는 개인적으로 여기 나무를 사용하는 것을 내심 원했지만 교수님은 여기 나무가 너무 디테일스럽다고 생각하셨는지 나무는 사용 안되었습니다.
대신 건물은 무척 마음에 들어 하셔서 나중에
닥터 프로스트 417-EP4 여우굴(1) 편에서 사용되었고, 그 뒤 몇 장면에서도 더 사용되었습니다.
아무래도 교수님 마음에 드시게 어레인지가 많이 되다 보니까 제가 보낸 느낌으로는 사용되지 않았지만,
원래 다 그런게 아니겠습니까 ㅋ 작가분 맘대로 해야죠. 원래 TA는 AD님이 좋아하시는 방향으로 일하는겁니다.

어쨌거나 유니티를 이용해서 웹툰에 적용하시려는 시도는 상당히 만족스러워 하셨고,
이후 스케치업에서 할 수 없는 영역의 드로잉을 유니티를 이용해서 진행하시려는 계획을 세우게 되시는 계기가 되었습니다.
아래는 기술연구 내용을 작가님에게 공유드렸던 내용입니다.
당시 유니티는 2017.3 버전을 사용했었네요. 이제 연재 마감하신 기념으로 공개합니다 :)
1. 텍스쳐 연구
닥터 프로스트의 드로잉 스타일은 기본적으로 텍스쳐가 거의 나오지 않고 단색으로 주로 나오며, 그렇다고 셀식으로 끊어지는 스타일의 배경도 아닙니다.
이런 경우라면 셀 쉐이딩 쉐이더를 적용하는건 그다지 좋지 않을 것 같고,
텍스쳐를 아예 간단하게 만들어버리는 방식으로 사용하는게 낫다고 판단. ToonEnvironment shader를 간단히 제작하였습니다. 이 셰이더는 텍스쳐를 특정 단색으로 묻어 버리는 느낌을 냅니다.
대부분의 텍스쳐는 이걸로 처리할 수 있지만, 특수 오브젝트들이 있어서 수작업을 동원할 수 밖에 없었습니다.
특수 오브젝트는
- 스카이박스
- 터레인
- 나무
이 세 가지 종류인데, 이 세 가지도 쉐이더를 개량해서 MainTexBlending 을 만들 수 있지만, 일단 저 특수 오브젝트들은 메터리얼에 접근하는 것 자체가 쉽지 않는다던가 .. (스피드트리 셰이더 뜯을 시간이 없어서..) 일단 텍스쳐를 강제로 열어서 포토샵에서 단순화시키는 방법을 차용하였습니다.
사실 무식하지만 이 방법이 다른 모든 경우에도 동일하게 쓸 수 있어서 차라리 이걸로만 해버리는게 더 간편할지도..
응용력 면에서는 최강이었습니다.
2. 외각선
외각선은 이런 경우에 포스트 프로세스 방식을 사용하는게 좋습니다. 간편하게 어셋 스토어의 Legacy Image Effect의 Edge Detection을 조금 개량해서 사용했습니다. 전통적인 댑스 / 노말 비교 방식이지만 웹툰 배경으로는 역시 이게 낫죠.
간단한 방식이라 별로 설명할 것도 없지만, 나중에 인쇄에도 사용가능하도록 해상도를 크게 렌더링해서 뽑아내기 때문에 뷰포트에서 보는 것 보다 상당히 얇게 출력되어 나오는 것이 문제입니다. 후에 개조가 좀 필요하고, 안티 알리아싱과 같이 사용하는게 어떨까 하고 생각했지만 이 때에는 그냥 연구였으므로 그냥 이런 상태가 나온다만 보여주는 것이었죠
3. Post Processing
사실 외각선도 포스트 프로세싱이지만 이미지를 수정하기 위해
유니티에서 어셋스토어로 제공하는 기본 Post Processing Stock을 사용
사용한 기능은 다음과 같습니다.
Fog.
안티알리아싱: 이건 사실 나중에 포토샵에서 처리하는 쪽이 더 낫다는 결론이었습니다만 일단 사용해 보았습니다.
AO : 구석진 부분의 음영을 표현하기 위해 사용했습니다. 취향에 따라 쓰면 될듯.
Bloom : 강한 빛의 눈부심 효과가 닥터 프로스트에서 자주 사용되는 편이라 잘 맞을 것 같아서 사용하기로 결정했습니다.
Color Grading : 색상 변화와 노출 조정등을 위해서 필수로 사용하는 기능이지요. 감각적으로 맞춰도 충분하고 포토샵으로 해도 충분합니다. .
추가로 레거시 이펙트중 Screen Overlay를 사용했는데, 이는 닥터 프로스트 배경을 보다 보면 배경에 칼라 그라디에이션을 까는 경우가 많아서 적용해 보았던 것입니다. 좀 더 닥터 프로스트 스러운 풍을 내기 위해 사용한 방식입니다.
4. Renderer
- Forward Renderer와 Deferred Render 모두 사용 가능하지만 Deferred를 쓰는게 아무래도 포스트 프로세스에서 유리한 점이 있을듯 하여 사용하였습니다. 어차피 지금 렌더링 속도가 중요한게 아니라서.
- Gamma는 Linear를 쓰는게 좋겠지만 역시 이것도 취향에 따라. 그다지 중요하지 않습니다.
5. Export
렌더링 방법은 역시 기본 제공의 Recorder가 가장 좋았습니다. 안정적이고 싱글 컷 렌더링도 할 수 있어서 좋았네요.
옵션은 다음과 같았습니다.
한 컷만 렌더링 해주는 기능이 있어서 편리하게 쓸 수 있고,
후처리까지 명쾌하게 처리해 주는데다가 8K 까지 가능해서 매우 유용하게 사용했지요.
특별히 플레이 모드까지 일부러 들어갈 것 없이 그냥 이 툴만 실행시키면 자동으로 처리해서 무척 좋았습니다.
6. 기타
텍스쳐는 압축의 의미가 없습니다 (당연하지만)
이미지를 크게 렌더링 하는 경우, 외각선 라인이 뷰포트보다 얇아지는 현상이 보인다. 이건 해상도에 대응하여 외각선 라인이 변화되도록 만들 수 있지만, 일단 빠르게 연구하는 상황이므로 뒤로 미루어 놓았습니다.
아래는 테스트용 B컷입니다. 전부 레이어가 떨어져 있어서 제어할 수 있게 되어 있었죠.
이 장면들은 후에 이렇게 사용되게 됩니다.

https://comic.naver.com/webtoon/list?titleId=655749&no=60&weekday=fri
닥터 프로스트 시즌 3~4
세상으로부터의 무력감. 엄습하는 두려움. 또다시 덧씌운 분노.끝없는 혐오의 고리로 만들어진 지옥도가 펼쳐진 대한민국.닥터프로스트와 그의 제자 윤성아가 거대한 음모를 막아선다.
comic.naver.com
닥터 프로스트 연재마감을 축하드립니다!!
블로그 주인장에게 커피값을 후원할 수 있습니다!
'유니티 엔진' 카테고리의 다른 글
| 닥터 프로스트 군중작업을 위한 유니티 연구 이야기 #3 (2) | 2021.09.20 |
|---|---|
| 닥터 프로스트 군중작업을 위한 유니티 연구 이야기 #2 (2) | 2021.09.18 |
| 모바일에서의 알파 블렌딩과 테스팅 (1) | 2021.08.01 |
| OpenGL ES와 DX11의 뎁스 차이 (2) | 2021.02.22 |
| 엔진버그. 터레인 에디터 문제 (0) | 2021.01.13 |

























댓글